网站建设—前端CSS块状元素和内联元素详解
在css盒子模型中,我们提到了html元素中的块元素和内联元素。那么它们究竟是什么呢?
块元素一般是其他元素的容器元素,能容纳其他块元素或内联元素。常见的就是P标签及DIV标签。块元素就好比一个四方块,可以放其他的四方块,并可以呈现在页面上任何地方。
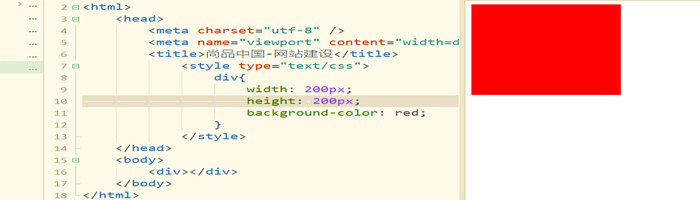
我们用div标签举个例子,给div标签设置一个"宽高各200px 背景颜色红色“的样式,得到一个宽高各200px的方块,如下图:

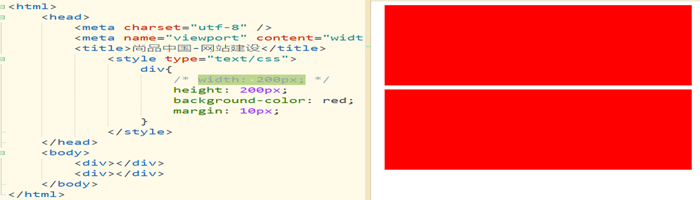
试着再添加一个div标签,加入margin-bottom下边距,区分他们的位置,接下来把宽度去掉,可以看到宽度变宽了,从浏览器的左边到右边,现在有两个红色块逐行显示仿佛表现的很霸道,如下图:

由此得知块元素的特性:
内联元素也叫内嵌元素或行内元素,内联元素只能容纳文本或者其他内联元素,常见内联元素有a和span。
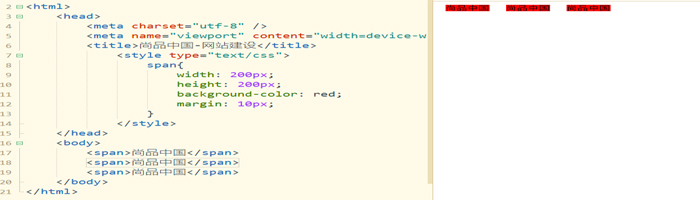
用span标签为例,添加三个span标签,设置”宽高200px 背景颜色红色 margin10px“样式, 发现并没有按200*200去展示 ,margin标签对上下并没有改变,对比块元素由此得知:

内联元素的特性:
1.宽高由内容撑开
2.不支持宽高
3.一行上可以继续显示跟同类的标签
4.不支持margin的上下特性
5.代码换行被解析
推荐新闻
更多行业-
网络金触活动所面临的新问题
与传统金融活动相比较.网络金融活动在发展过程中面临着一些新的问题。从国...
2014-09-30 -
企业网站建设应该规避的风险是什么?
应该避免的是网站安全风险。网站安全风险包括黑客攻击、病毒感染、数据泄露...
2023-05-06 -
微网站和手机站的有什么不同?
如今,最流行的企业营销网站是微网站和移动站,它们不仅把个人电脑网站甩在...
2020-05-08 -
如何提高网站内页排名?你知道吗
在SEO网站优化中经常会出现内页排名压倒首页排名的现象,这个时候为来怕...
2014-01-10 -
企业机械类型网站设计中如何建设?为你推荐四个方案
现在很多机械行业都建立了企业网站,但是他们没有足够的能力开展相关的在线...
2020-03-05 -
区县级政府大数据平台目标及架构
随着信息社会的快速发展及大数据的全面影响,智慧城市已经成为各个城市抢占...
2018-03-02
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com





.png)
