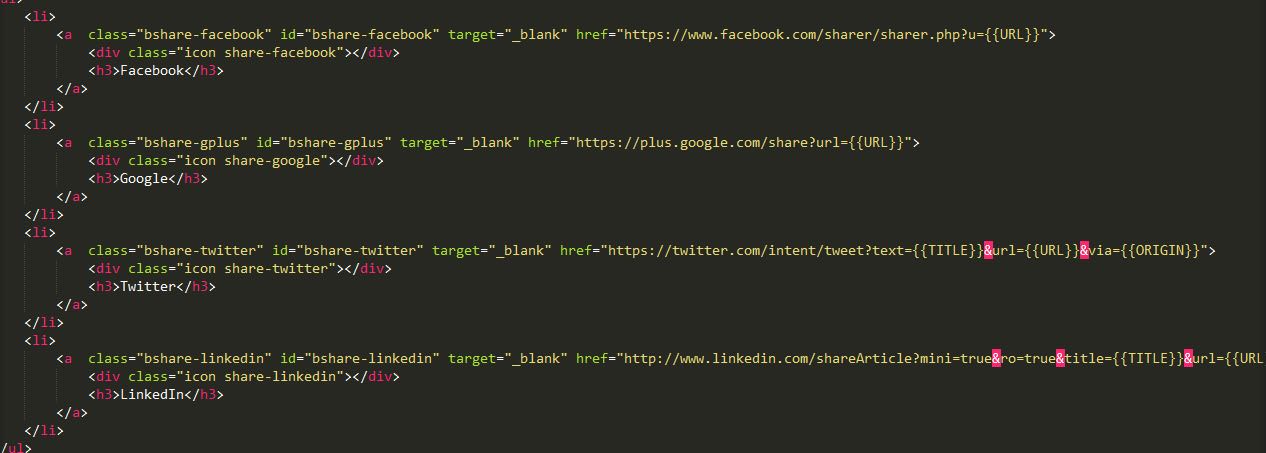
网站建设—自定义a标签创建自定义分享—代码分享

推荐新闻
更多行业-
企业建站如何布局上线才能吸引更多用户量
一个网站有着一定的用户量,才能够在流量转化方面的效率上明显的提高。近年...
2020-07-15 -
企业网站制作公司要如何选择才正确?
随着现在互联网的使用频率越来越高,关注网站制作的行业也是增加了很多,都...
2022-11-29 -
企业网站建设-网站SEO优点和缺点有哪些?
从长期的网站推广效果角度考虑,网站优化的整体效果是远强于竞价排名的,价...
2018-08-16 -
尚品云桥强强联合,开启双赢新常态
尚品中国(Shangpin)与云桥天成(Rainbow)强强联手,成为...
2018-01-10 -
网站建设贵坚持更新
一、坚持网站建设内更新更轻易受到搜索蜘蛛的惠临青睐Adhere to ...
2012-08-07 -
房地产网站建设设计中的色彩知识有哪些呢?
随着信息时代的到来,网络变得丰富多彩,同时也提高了人们对网站审美的品味...
2022-07-11
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







