photoshop cs4 cs5制作网站LOGO教程
一、制作过程
1.新建一文件,宽度输入88,高度输入31(单位选“点”或“像素”)。分别率设为72像素/英寸。模式设为RGB,文档背景选白色。
2.新建一图层。在菜单里选图层/效果/斜面和浮雕,在弹出对话框中的“样式”一栏选“浮雕效果”,其余设置为默认值即可。
3.设置前景色为蓝色。按Alt+backspace键,使背景填充为蓝色。
4.点击文字工具,设置字体为综艺体,大小为20点,颜色为白色。输入文字。
5.在菜单里选:图层/效果/斜面和浮雕,深度值和模糊值都设为3像素,单击“好”。
6.在彩单里选图像/模式/索引颜色。这时弹出对话框询问是否合层,单击“好”。又弹出索引颜色对话框,不用改动默认(交织)设置,单击“好”。
7.在菜单里选:文件/输出/GIF89a输出,保持弹出对话框的默认设置,单击“好”。
8.起一个你喜欢的文件名,保存。
至此,一个标准logo制作完成。原图像可根据需要决定是否存盘。是不是很简单呢?当然,这只是个例子。只要发挥你的想象力,就能做出更具个性的logo。
二、有关知识
1.logo尺寸
常见的标准尺寸有110×38(像素),88×31(像素)等几种。
2.图像格式
网络图形主要有两种文件格式:jpg和gif。
专家建议网上图像作品不应超过50k。根据我实际应用中的经验,在国内网路处于龟速的现状下,一般以10k左右为益,最多不要超过20k。
gif格式是符合这一要求的较好选择。此外,它支持透明性,还可以用来制作动画。缺点是它只能包含256色。
jpg格式可得到较大的压缩率。但过大的压缩率意味着图像质量的下降。在现有技术条件下,文件大小与图像质量之间是鱼与熊掌的关系。
可以用上面的logo做一些尝试:用不同的设置和选项保存它,比较一下不同的设置和选项对图像质量和文件大小有何影响。要想达到最佳的文件大小/图像质量比,只有靠你自己多加练习啦。
下面给大家演示一下photoshop cs4制作LOGO的教程案例:
一、Logo大小:186宽*54高(像素)
简单LOGO的设计制作分析(看完以下LOGO的设计方案)

二、用photoshop设计LOGO与photoshop的基本操作
1)Photoshop cs4应用程序图标
2)双击打开后出现工作界面

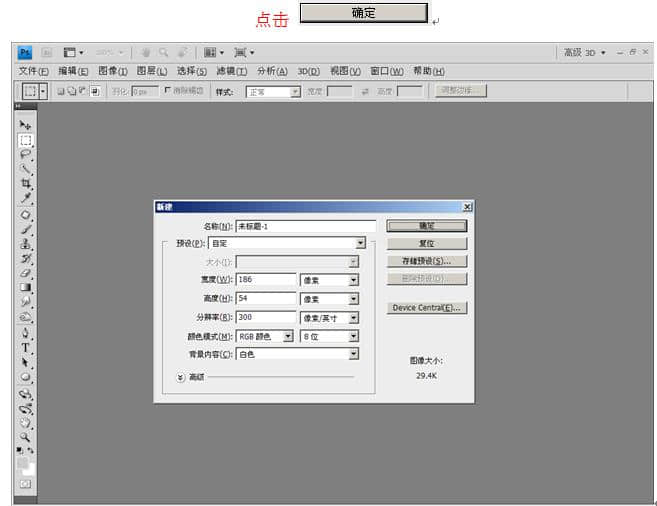
3)点击文件菜单/新建按钮 出现新建窗口
名称:填公司名称
预设:选自定
宽度:为186像素 高度:为54像素(LOGO的大小)
分辨率:填300像素英寸
颜色模式:选RGB颜色 8位通道 (网站设计常用颜色)
背景内容: 白色

Photoshop cs4 设计制作界面

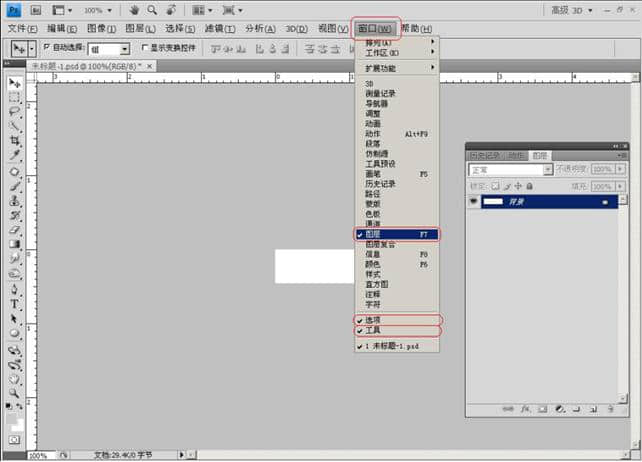
调出常用窗口:首先点击菜单栏上的窗口→图层/选项/工具等常用窗口

以 半岛城邦企业为例做一个LOGO
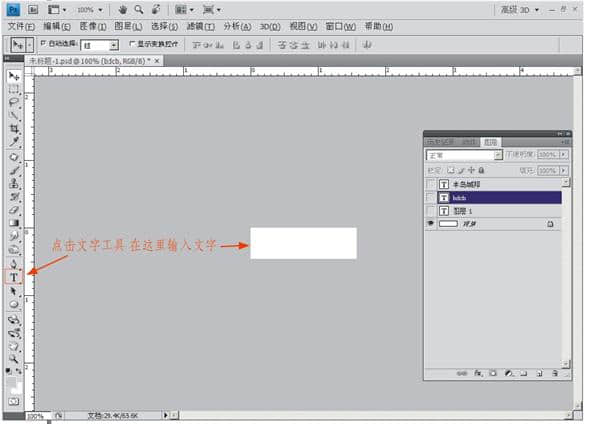
点击工具箱的 文字工具 在窗口空白处输入“BDCB 半岛城邦” (这里以公司名称首字拼音组合为一个LOGO设计模式)


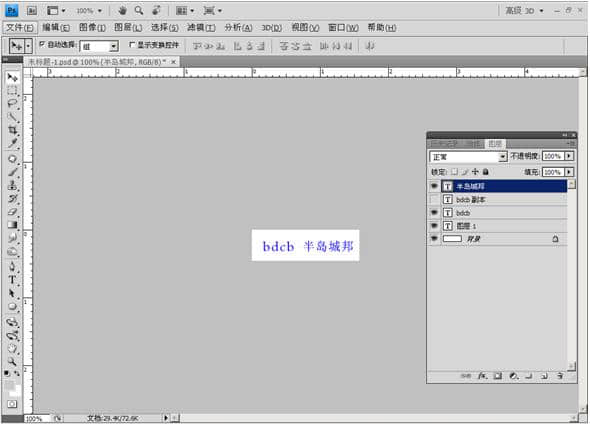
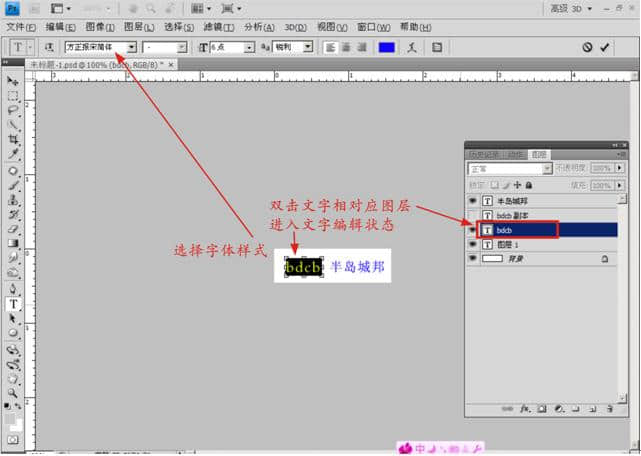
双击文字进行编辑选择文字样式和颜色

字体可自由选择整体颜色和字体搭配合理美观即可

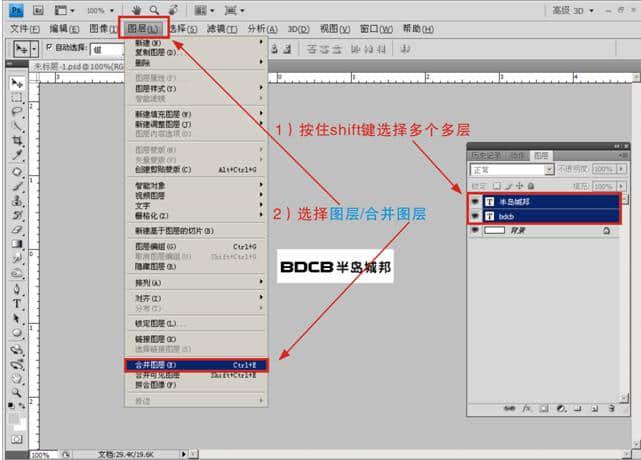
选好字体和颜色后进行图层合并(选择需要合并的图层,按shift先择连续多个图层,按住ctrl键选择多个不连续图层)再选择菜单图层/合并图层
图层讲解:通俗地讲,图层就象是含有文字或图形等元素的胶片,一张张按顺序叠放在一起,组合起来形成页面的最终效果。图层可以将页面上的元素精确定位。图层中可以加入文本、图片、表格、插件,也可以在里面再嵌套图层。
打个比方说,在一张张透明的玻璃纸上作画,透过上面的玻璃纸可以看见下面纸上的内容,但是无论在上一层上如何涂画都不会影响到下面的玻璃纸,上面一层会遮挡住下面的图像。最后将玻璃纸叠加起来,通过移动各层玻璃纸的相对位置或者添加更多的玻璃纸即可改变最后的合成效果。

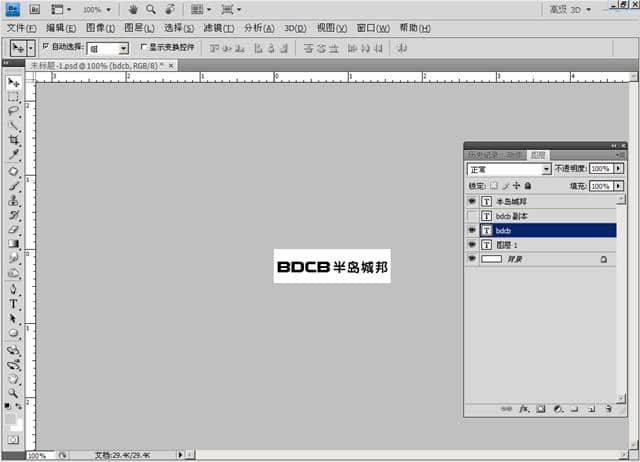
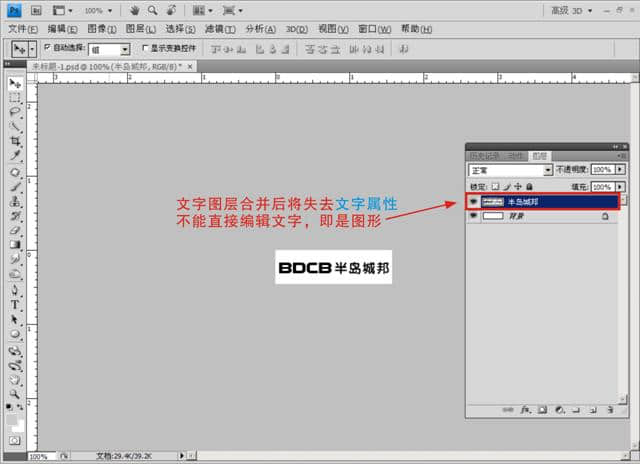
文字图层合并后效果 文字图层合并后将失去文字属性,不能直接编辑文字,即是图形图层了

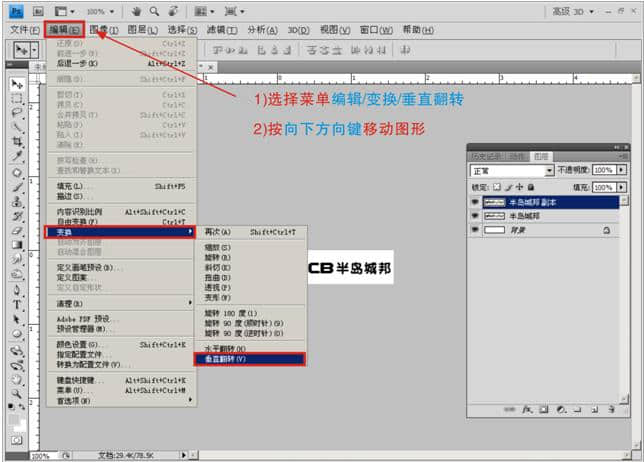
接下来加一点阴影效果增加LOGO的欣赏观
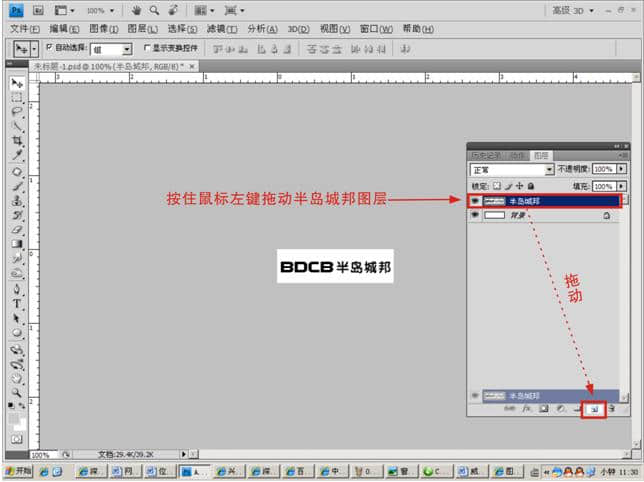
按住鼠标左键拖动 到 复制图层

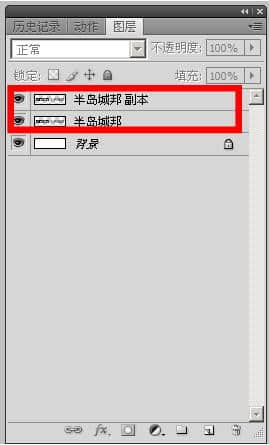
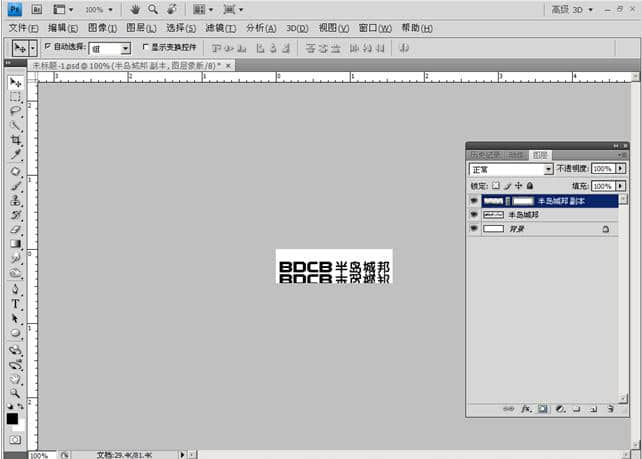
得到以下效果


得到以下效果

选择复制好的图层
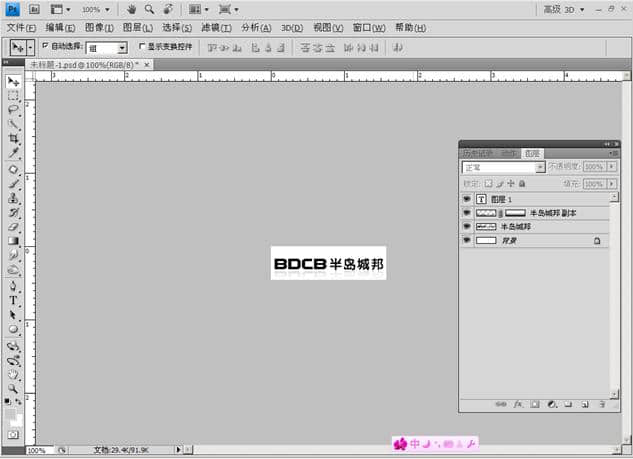
 点击图层蒙版
点击图层蒙版 
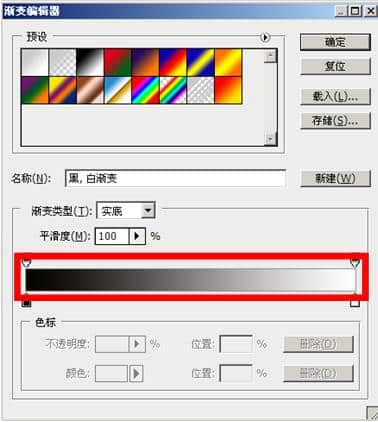
点击颜色渐变工具

按住shift垂直从下往上拉出渐变效果如下

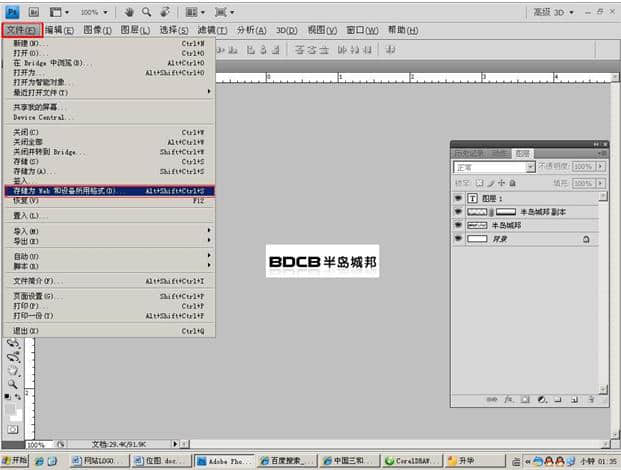
保存图形 菜单文件/存储为web和设备所用格式

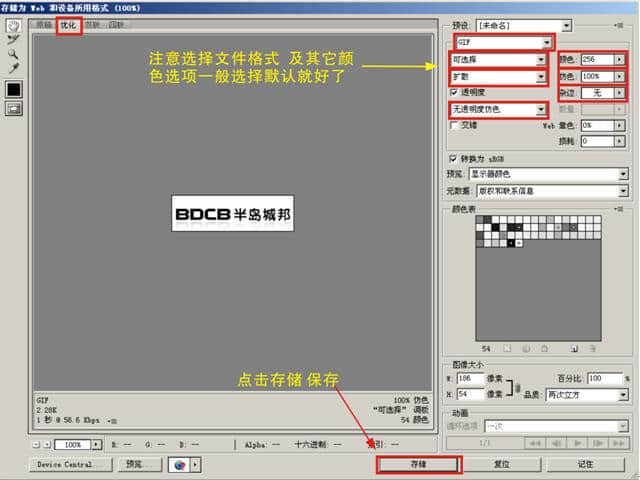
保存选项 按以下设置好 点击存储 完成!

推荐新闻
更多行业-
北京网站建设告诉你建站里易被忽视的要素有哪些?
北京网站建设的开发设计要尽量简洁,让用户有很好的体验感,尽量使用一种字...
2022-03-14 -
新网站做seo优化的方法
“百度快照变慢了、百度收录问题、关键词掉了”,...
2013-07-31 -
网站制作之什么是分页导航
在博客、杂志甚至是大多数站点中,分页的点击次数可能比搜索还要多,因为在...
2015-05-01 -
提升整体网站权重才能使长尾关键词有机会参与排名
大家都知道一个高端网站建设的网站就两个关键词,一个是目标关键词,另一个...
2011-11-30 -
网络政治文化的基本内涵
从文化的视角看,网络社会的出现是人类文明长期积累的产物。互联网的飞速发...
2014-10-28 -
企业网站设计如何提高信任度?
并巧妙地、创造性地利用留白,使网站的内容和其他元素更加可见、易于浏览,...
2022-03-28
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com





.png)
