CSS布局的基本构造
Div标签与表格的单元格不同,Div标签可以出现在Web页上的任何位置。可以用绝对方式(指定x和y坐标)或相对方式(指定与其他页面元素的距离)来定位Div标签。
创建Css布局有很多种方法,如可以通过浮动、边距、填充和其他CSS属性的组合来创建。另外,CSS布局对浏览器有较高的要求,比如在IE浏览器中可以正确显示,而在另一些浏览器中则无法正确显示。
除此之外,用户也可以使用Dreamweaver绝对定位元素(AP元素)来创建CSS布局。AP元素是分配有绝对位置的HTML页面元素,具体地说,就是Div标签或其他任何标签。不过,Dreamweaver AP元素的局限性是:由于它们是绝对定位的,因此它们的位置永远无法根据浏览器窗口的大小在页面上进行调整。
关于Css页面布局结构
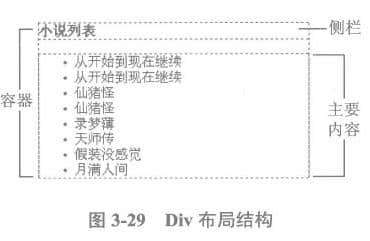
CSS布局的基本构造块是Div标签,在大多数情况下用作文本、图像或其他页面元素的容器。而一个HTML页面中包含3个单独的Div标签:一个大的“容器”标签和该容器标签内的另外两个标签(侧栏标签和主内容标签),如图3-29所示。

推荐新闻
更多行业-
科研院所网站设计的过程,要注意哪些细节?
现在互联网的使用频率极高,而且也是会在很多行业中,展现出专业、安全、稳...
2022-11-22 -
网站运营无人可替代:靠的是积累、思考和实践
网站建设运营并不仅仅是简单地进行数据分析,做几个活动,组织几个话题,引...
2015-12-08 -
如何让你的网站更好的为你工作?
是您的网站正在做的工作吗?在回答这个问题之前,你需要知道到一个不同的答...
2012-02-23 -
企业建设网站莫贪小便宜,让自己吃大亏
这篇文章我很早就想写了,但是都由于工作繁忙而一直拖拖。但是今天遇到一个...
2013-02-01 -
医疗行业网站建设正确的启动流程是什么?
医疗行业网站建设是一个需要严谨和细致考虑的过程。正确的启动流程应该包括...
2023-06-27 -
杭州网站建设有哪些指导方针?
企业网站建设是企业实施网络营销的首选,一个企业网站建设的成功很大程度上...
2021-07-08
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







