Dreamweaver如何创建表单

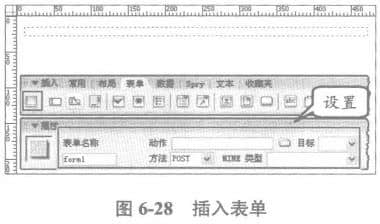
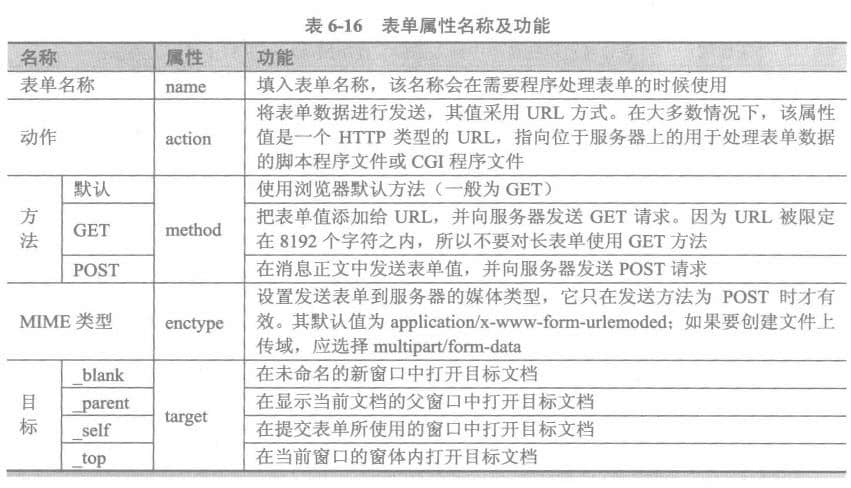
插入表单后,在文档中将显示一个红色的虚线框。【属性】面板中也会更新相应的属性。用户可以通过【属性】面板设置表单的相关参数,如表6-16所示。

用户还可以通过单击【代码】按钮,切换到代码视图,在该视图中输入"<form></form>”代码来插入表单。
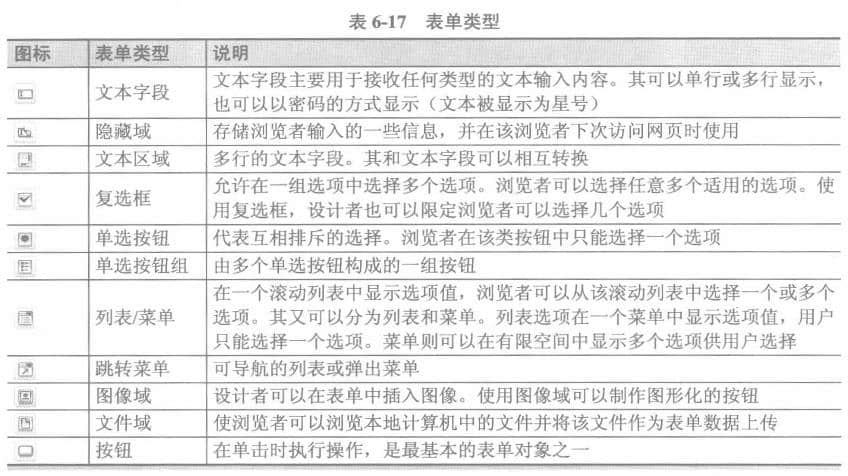
在定义表单域后,可以为表单域添加各种表单对象。在表单域中,将光标定位在要插入表单对象的位置,然后在【表单】选项卡中选择需要插入的表单对象。在Dreamweaver中支持的表单对象共有13种,如表6-17所示。

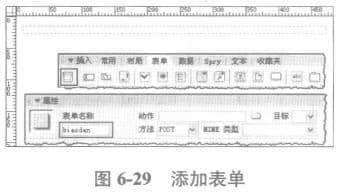
在网页中插入这些表单可以实现丰富的交互功能。需要注意,处理同一个数据的多个表单对象必须处于同一个表单中。在网页中添加表单对象,首先应为网页添加表单,并在【属性】面板中设置表单的名称,如图6-29所示。

用鼠标单击选择表单,然后在【插入】工具栏中单击相应的表单对象,将其插入到表单中,如图6-30所示。

推荐新闻
更多行业-
建设网站对企业的重要性和意义有哪些?
大家都知道网站的重要性吗?你知道网站对企业发展的意义吗?今天我们会给你...
2020-11-23 -
山东网站设计是不是需要保持与时俱进的思维模式?
随着互联网的不断发展,那么企业网站设计的技术也在不断发展,同时用户的审...
2019-04-16 -
网站建设好之后如何更好的维护网站
网站的信息内容应及时更新。如果客户访问企业网站,看到企业去年的新闻甚至...
2020-08-17 -
北京网站建设需要考虑哪些要素?
随着互联网的不断发展前进,电子商务也应运而生,近年来各行各业紧跟时代步...
2019-03-22 -
医疗器械网站建设的原因是什么?为什么要建立网站?
虽然说现在每一家公司在发展的时候都会建立自己的官方网站,但是作为医疗器...
2022-10-27 -
石家庄网站设计制作如何选择域名?
我想大家都知道,域名的选择在网站制作中占有至关重要的地位,一个好的域名...
2021-12-29
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







