Dreamweaver如何创建表格
一般在制作网页之前,需要先插入表格,并将处理好的图像及文本输入到表格中。
1、表格的组成
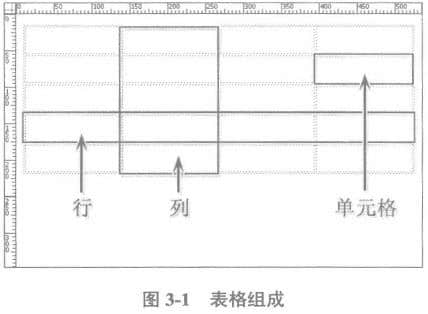
表格的行与列需要根据页面的版块内容所决定。虽然HTML代码中通常不明确指定列,但Dreamweaver允许对列、行和单元格进行操作,如图3-1所示。

2.创建表格
在空白的文档窗口中,可以单击【常用】选项卡中的【表格】按钮国。或者,单击【布局】选项卡中的【表格】按钮口,弹出【表格】对话框,并设置表格参数,即可以插入一个表格,如图3-2所示。
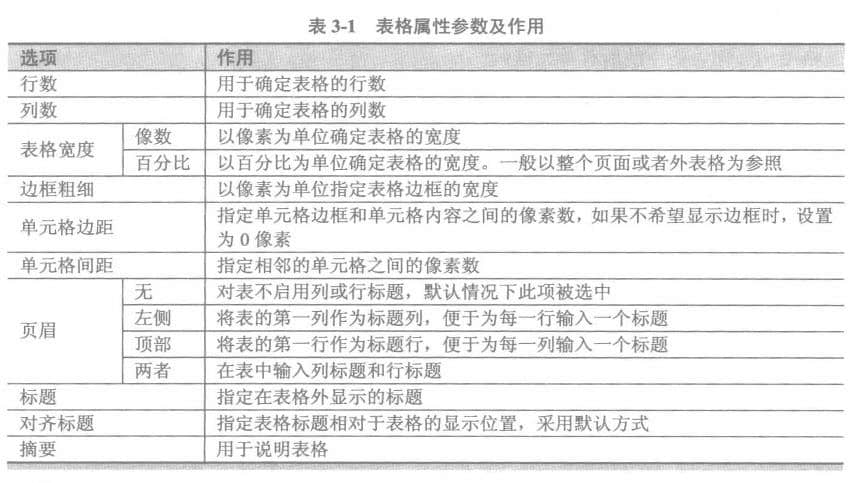
在【表格】对话框中,可对所要插入表格的属性进行设置,而设置的参数主要针对整体表格而言,如表3-1所示。

3.插入嵌套表格
嵌套表格是在另一个表格的单元格中的表格。可以像对任何其他表格一样对嵌套表格进行格式设置。但是,其宽度受它所在单元格的宽度的限制。
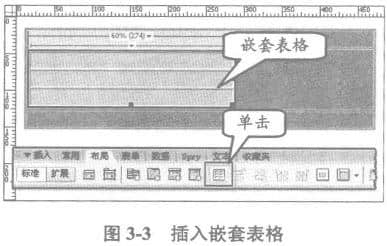
先将光标置于表格的任意单元格,并在【布局】选项卡中单击【表格】按钮。然后,在弹出的对话框中设置表格参数,并插入嵌套表格,如图3-3所示。

推荐新闻
更多行业-
SEO除了优化,还教会你什么
很多时候你工作看似平平淡淡,3年的优化工作教给我远不止这些。其实饱含智...
2012-06-17 -
百度新更新之后搜索引擎如何判断网站seo作弊
百度最新更新之后搜索引擎如何判断网站seo作弊最近百度大更新,对seo...
2011-12-12 -
百度推荐引擎的到来预示着seo的结束吗
过段时间当你再去搜索这个关键词的时候就会发现对应的网站建设的网站忽然提...
2012-06-21 -
网站的形象代表着企业的网上品牌形象
在法律许可的范围内,大型企业或访问量较大的网站, 产品/服务展示顾客访...
2012-09-27 -
WordPress插件加载速度检测插件P3
北京网站建设公司尚品中国:P3是Plugin Performance ...
2012-04-17 -
青岛网站建设处理企业网页设计的几个误区
网页设计是成功网站平台建设的关键内容之一。严格来说,2002年,全职网...
2021-12-31
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







