网站制作教程之如何创建表格
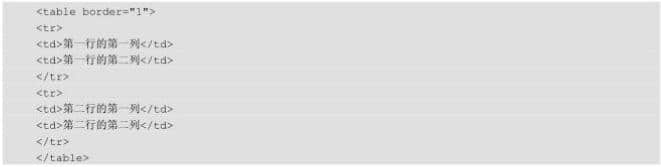
打开记事本,输入以下网站制作代码1-5,另存文件名为“nangua.htm"至桌面。

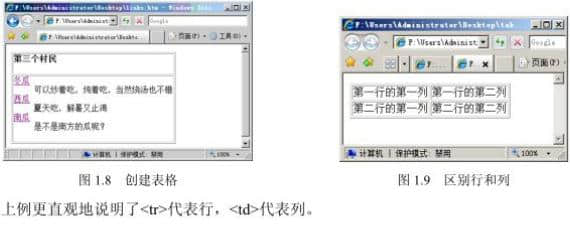
回到桌面,双击"nangua.htm.文件,浏览器显示结果如图1.8所示。这个界面比之前没有表格的界面整齐了。
代码分析:表格是用<table>标签定义的。表格被划分为行(使用<tr>标签),每行又被划分为数据单元格(使用<td>标签)。td表示“表格数据”(Table Data),即数据单元格的内容。数据单元格可以包含文本、图像、列表、段落、表单、水平线、表格等。为了更好地区别行和列,加深印象,再看一个例子。

将以上代码保存为"table.htm"后,用浏览器打开,结果如图1.9所示。

推荐新闻
更多行业-
网站功能定位与实施
1、企业的经营理念、产品或服务特色 企业网站建设是企业根据自身经营的...
2015-01-13 -
网站设计中设计的本质包含什么?
设计根植于我们的想象力。更重要的是在「是什么」的基础上再继续追问,「这...
2018-11-08 -
HTML 中的排版标签
在网站设计中,HTML排版标签也是极其重要的,有的人甚至把HTML...
2015-01-20 -
建设一个网站需要多少时间?
网站功能不多,但要注意客户的企业形象和设计风格,主要需要沟通和修改时间...
2020-10-29 -
量身定制微信小程序开发
通过对市场的深入了解和对竞争对手的分析,我们将开发一款具有创新性和竞争...
2023-06-13 -
建设手机营销型网站好不好?
目前,市场营销专业非常受欢迎,许多人必须知道营销方法和模式。 如今,...
2020-05-08
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







