网站页面设计的版式有哪些?
一、“国”字形布局
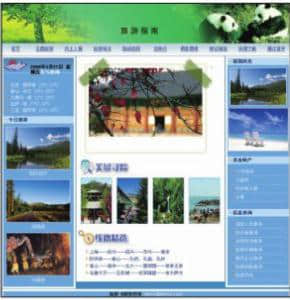
“国”字形布局如下图所示。最上面是网站的标志、广告以及导肮栏,接下来是网站的主耍内容,左右分别列出一些栏目,中间是主要部分,最下部是网站的一些基本信息。这种结构是国内一些大中型网站常见的布局方式。优点是充分利用版面,信息量大:缺点是页面显得拥挤,不够灵活。

二、“厂”字形布局
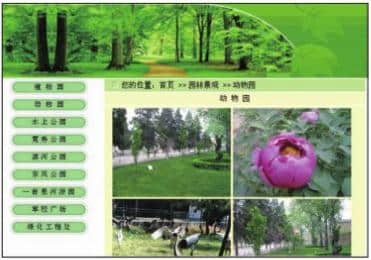
“厂"字形布局,是指页面顶部为标志+广告条,下方左面为主菜单,右面显示正文信息,如下图所示。这是网页设计中使用广泛的一种布局方式,一般应用于企业网站中的二级页面。这种布局的优点是页面结构请晰、主次分明,是初学者最容易上手的布局方法。在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。

三、框架型布局
框架型布局一般分成上下或左右布局,一栏是导航栏目,一栏是正文信息。复杂的框架结构可以将页面分成许多部分,常见的是三栏布局,如下图所示。上边一栏放置图像广告,左边一栏显示导航栏,右边显示正文信息。

四、封面型布局
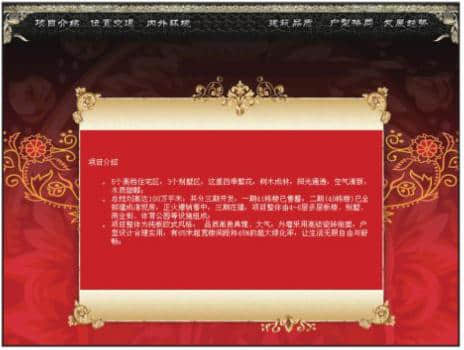
封面型布局一般应用在网站的主页成广告宣传页上,为精共的图像加上简单的文字链接,指向网页中的主要栏目,或通过进入链接到下一个页面。如下图是封面型布局的网页。

五、Flash型布局
这种布局与封面型的布局结构类似,不同的是页面采用了Flash技术,动感十足,可以大大增强页面的视觉效果,如下图所示采用的Flash型网页布局。

六、标题正文型布局
这种类型即最上面是标题或类似的一些东西,下面是正文,如一些文章页面或注册页面等就是这种类型的。如下图所示采用的即为标题正文型网页布局。

推荐新闻
更多行业-
天津网站建设必须注意这几点,可以提高网站流量
每个人都想要高流量和高点击量,并希望他们不能成为网络中的大玩家,因为他...
2020-03-19 -
网络营销理论体系
网站制作公司尚品中国:由于网络营销研究人员的研究视角和知识背景不同,对...
2012-08-21 -
商城小程序开发解决方案
商城小程序开发解决方案可以根据具体需求和功能来设计,以下是一种常见的商...
2023-06-26 -
北京网站建设哪家建站的效果更好一点
虽然说,北京网站建设公司越来越多,但是每家公司的实力和服务水平上不同,...
2020-07-08 -
网站建设公司在网页中使用视觉设计的主要目的?
网站建设公司在网页中使用视觉设计的主要目的是,创建清晰的对比度视觉层次...
2020-07-31 -
网页设计总结论之如何让设计动感起来
北京网站制作公司尚品中国:客户要求你在设计中呈现一种“充满...
2012-05-30
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







