网页设计尺寸规范及标准详解
1. 屏幕分辨率宽度
我们只看 PC 端,根据现在屏幕大小的分布统计(下图为百度流量研究院最新数据)

网站建设过程中绝大多数屏幕的分辨率已经超过 1366*768,这是个屏幕逐渐变大的趋势,几年前我们还需要考虑在 1024* 768 这个非常普遍的分辨率下的显示效果,现在基本上不需要单独对其做处理了。
这个分辨率值只是上限参考,你不可能把页面的实际显示内容区(或者叫安全区)搞到这个值,因为在 Windows 等部分浏览器上,滚动条等也要占据宽度,同时过分的贴边在设计上是不被推荐的。
理解了这个我们就能清楚的知道一个基准值的参考范围。
2. 栅格与响应式设计
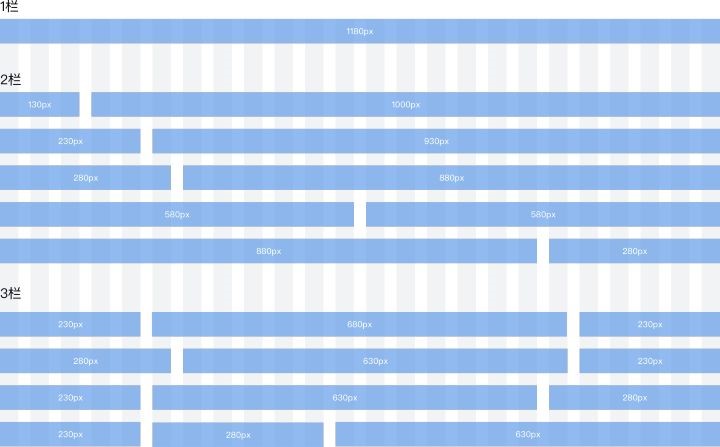
这里需要理解一个概念,通常为了布局方便我们将内容区域划分为12或者24格,并在栅格间增加通用间距来处理绝大多数情况下的垂直排列问题,12或24的好处是能够被2、3、4整除,更方便来处理2:1,1:2:1等常见间距。

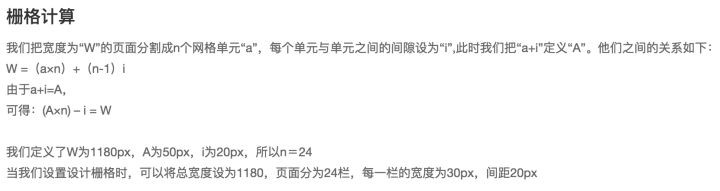
计算方式(我这里常见的是处理企业级的设计页面)

到这里基本上就知道为什么我们常见的值会是1180(1200减去两边栅格的留白)。这个值叫做典型设计参照,以往的设计平面稿是没办法动态适配各种宽度的,用典型值来作为设计稿基准尺寸能够表达典型效果,并在页面实现时更容易还原。
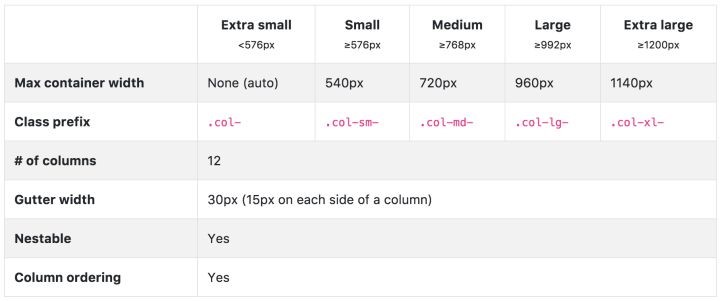
响应式布局是最近几年比较流行的概念,在网页渲染时,能够根据视窗宽度自动对 Layout 及页面元素进行重新排列。比较常见的 Bootstrap 响应式部分的介绍:
以及栅格部分的详细描述:
下面这张图给出了 Bootstrap 的常见屏幕状态下的几个典型值:

关于网页字体大小等问题,也可以参考上面比较经典的设计规范约定。常见的内容段落文字大小约定为 14px。我这边在做的规范,关于排版的约定如下:

推荐新闻
更多行业-
网站建设公司—如何提升企业网站形象?
企业的形象,关系到企业的存亡,可见形象对于企业的重要性。很多企业做慈善...
2019-02-21 -
做SEO不懂软文的话 网络营销之路必定艰难坎坷
相信大家可以看到这些软文软广告以及软引导对SEO价值有多大,通过上面的...
2012-06-25 -
北京网站建设—怎么可以提升网站的吸引力?
很多站长在提升网站吸引力,促进网站对用户的粘性的提升想尽了办法,可是还...
2018-10-10 -
网站建设要遵循的几个基本原则
网站建设对于公司来说是非常关键的,代表着企业的权威,如果一家企业网站制...
2019-10-14 -
网络空间的匿名服务
一个网站公司可以通过多种渠道宣传自己公司的网站设计作品,一个网站必须要...
2014-11-12 -
网站文章更新有哪些技巧?
在我们的日常工作中,客户经常会问我们一些关于网站更新的问题。例如,网站...
2020-09-10
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com









