网站建设切图CSS代码如何做到换行及方法?
我们在web网页中经常能看到某个元素有超出它本身的宽度的单词,结果会有一个很长的url,会对我们造成页面的不美观和困扰,那么我们应该如何解决这个问题呢?接下来告诉您应该怎样处理这个问题。
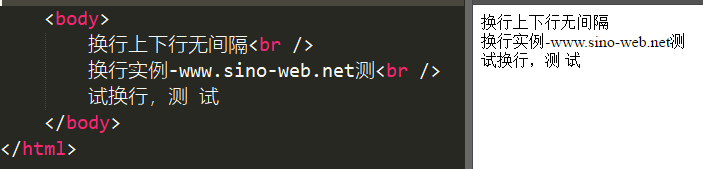
1.可以使用强制换行符号<br />换行。在文章需要换行的地方加入<br />即可实现自动换行。如图:

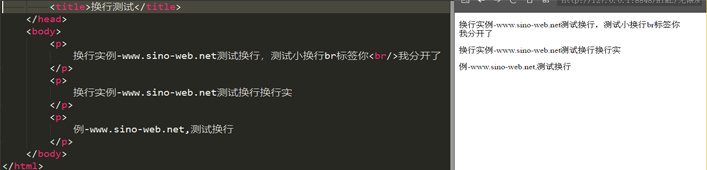
2.可以使用<p.>标签来实现换行。如果在一个文章里需要分段换行形式,可以使用<p>标签来实现换行,但是需要注意的是p标签的用法。如图:

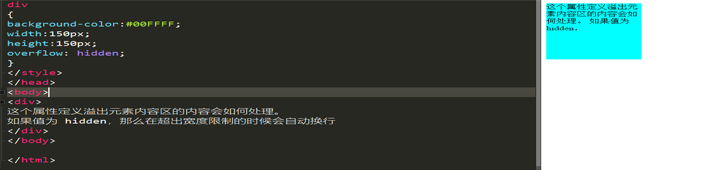
3.可以使用CSS设置宽度自动换行。我们可以在一个div里,添加一个div并加入css样式,对加入的div设置对应的css宽度即可实现自行换行。
4.连续英文字母及数字换行使用CSS换行。用到的css属性word-wrap中word-wrap: break-word属性及值。大家可能会遇到这种问题,但我们按照第三种方法设置宽度来使内容换行,对于连续的数字和英文则无效,这时候就需要div css中对对应的div的css样式设置强制换行断行元素,word-wrap : break-word ;或者word-wrap: break-all;实现强制断行
5.最暴力的做法即使在容器上添加 overf:hidden; 可以阻止文字或任何东西溢出容器。虽然可以解决视觉上的效果,但它使得文本变得不可访问。

以上就是css中几个处理超长文本溢出容器的处理方式,希望对大家有所帮助。
本文章来源尚品中国:网站建设
推荐新闻
更多行业-
教育网站制作--五个网页设计风格或会成为今年主流趋势
1. 灰色的运用加入少许灰色,你可以很轻松的在网页上实现简约风格。作为...
2018-08-15 -
网站栏目的策划
相对于网站页面及功能规划,网站栏目策划的重要性常被忽略。其实,网站栏目...
2015-12-21 -
Internet的基本内容
一、Internet是什么因特网是Internet音译和意译的组合,也...
2014-07-24 -
网站制作之初就应该为SEO打下基础
第一条:SEO网站优化最重要的是网站内容要准确定位客户,这一点是网站制...
2012-08-14 -
企业网站建设要留意哪几个方面
现如今,无论是什么样的企业,在完成公司注册时都是会建设企业官方网站。企...
2022-05-09 -
如何在网站UI设计中处理颜色?
这是一个室内设计领域中永不过时的装饰技巧,它可以轻松地帮助你完成一个网...
2018-06-06
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







