网站建设—前端CSS块状元素和内联元素详解
在css盒子模型中,我们提到了html元素中的块元素和内联元素。那么它们究竟是什么呢?
块元素一般是其他元素的容器元素,能容纳其他块元素或内联元素。常见的就是P标签及DIV标签。块元素就好比一个四方块,可以放其他的四方块,并可以呈现在页面上任何地方。
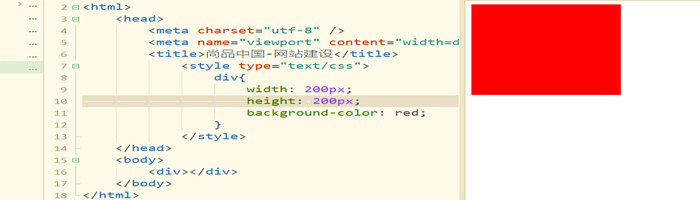
我们用div标签举个例子,给div标签设置一个"宽高各200px 背景颜色红色“的样式,得到一个宽高各200px的方块,如下图:

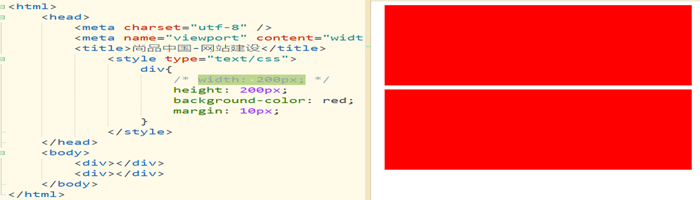
试着再添加一个div标签,加入margin-bottom下边距,区分他们的位置,接下来把宽度去掉,可以看到宽度变宽了,从浏览器的左边到右边,现在有两个红色块逐行显示仿佛表现的很霸道,如下图:

由此得知块元素的特性:
内联元素也叫内嵌元素或行内元素,内联元素只能容纳文本或者其他内联元素,常见内联元素有a和span。
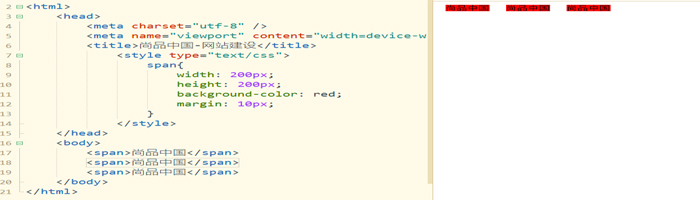
用span标签为例,添加三个span标签,设置”宽高200px 背景颜色红色 margin10px“样式, 发现并没有按200*200去展示 ,margin标签对上下并没有改变,对比块元素由此得知:

内联元素的特性:
1.宽高由内容撑开
2.不支持宽高
3.一行上可以继续显示跟同类的标签
4.不支持margin的上下特性
5.代码换行被解析
推荐新闻
更多行业-
生物医药网站设计适合什么风格?
生物医药公司现在已经越来越普遍了,对于公司来说如果想要能够获得良好的竞...
2022-08-25 -
石家庄网站建设怎样为初创公司建设企业网站?
设计过程可能令人望而生畏,使其更容易管理的最好方法是制定政策。首先,问...
2021-07-27 -
建设网站中怎么处理文字与图片品牌的关系
保持字体简单:就像你的品牌颜色一样,你在建立网站时使用的字体应该是统一...
2020-04-15 -
SEO网站优化之建立一个网站的品牌
SEO网站优化之建立一个网站的品牌关于浩繁中小站长来说想要树立一个网站...
2011-11-22 -
如何制作视频才能让客户找到您
网站建设公司尚品中国:有否想过如果你的目标用户主动搜索你所经营的产品品...
2014-03-19 -
如何提高DSR中宝贝描述的评分
在DSR动态评分愈来愈重要的今天,作为卖家的我们究竟应该如何优化我们的...
2012-02-06
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com