互联网中网站制作10大排版方式
1.骨骼网站排版
骨骼方式排版是一种规范的分割方式,与报刊的版式相似,常见的骨骼方式有竖身的通栏,双栏,三栏,四栏,和横向的通栏、双栏、三栏和四栏等。在通常的情情下以竖身分栏为多。这种版式能让人感觉到和谐和理性的美。如果将几种分栏方式结合起来,则会给人一种既理性双活泼的感觉。
Skeletal pattern layout is a standard segmentation methods, and the newspaper layout similarity, common bone with vertical body's banner, double column, three column, four column, and the horizontal column, double column, three column and four column. The change in vertical columns for more. This layout can let a person feel the harmonious and rational beauty. If the column combination, it can give a person a kind of rational double lively feeling.

2.全屏网站排版
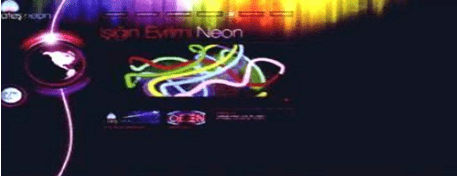
全屏方式的网站以图片充满整个页面。营销型网站建设上也主要以图像为主,同时也可将一些文字置于图片之上,这样的版面视觉传达效果比较强烈,让人感觉舒展和大方。随着网络宽带的发展和普及,这种版式和网站制作中的运用会越来越多。
Full screen mode with the entire page site with pictures. The site is mainly based on image, but also can be placed in the picture above some text, this page visual effect is strong, let a person feel the stretch and generous. With the development and popularization of the broadband network, use this format and production site will be more and more.
.jpg)
3.网站分割式排版
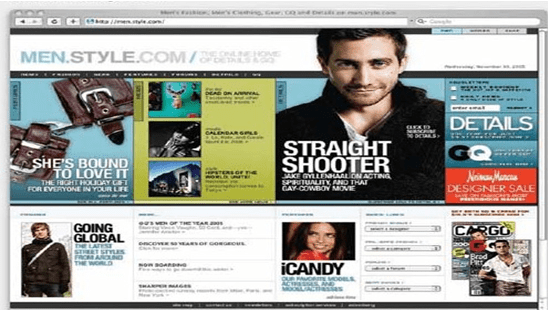
分割式排版是指把整个页面分成上下或左右两部分,在页面中分别编排图片和文本,使两个部分形成明显的对比,有图片的部分让人感觉到活力,而文本的部分则会让人感觉到理性和平静。可以通过调整图片和文字所占的比例来调节对比的强弱。如果图片所占比例过大,文本使用的字体过于前夕,字里行间的编排又稀疏,就会让人感觉到心理上的失衡,显得较生硬。如果对文字或图片分割线进行虚化处理,就会让人感觉自然而和谐。
Split type layout refers to the entire page is divided into the upper and lower or about two parts, pictures and texts are arranged on the page, so that the two parts form a contrast, a part of the picture to make people feel that the vigor, and part of the text will make people feel the rational and calm. By adjusting the proportion of picture and text to adjust the contrast intensity. If the proportion is too large, the font used too Eve, between the lines of the layout and sparse, can let a person feel psychological imbalance, appear more blunt. If the virtual processing of text or image segmentation, can let a person feel natural and harmonious.

4.中轴式网站排版
中轴式是指沿着浏览器窗口的中轴将图片或文字以水平或垂直方式排列的一种版面。水平排列的页面让人感觉稳定、平静和含蓄;而垂直排列的页面则让人感觉舒畅。
The axis is an axis along the layout of the browser window to image or text arranged in horizontal or vertical mode. Horizontal arrangement of the page to let a person feel stable, calm and reserved; while the vertical arrangement of the page is to let a person feel comfortable.
.jpg)
5.网站曲线式排版
曲线式是指将图片、文字在页面上进行曲线分割或编排构成的版面,能产生一种有韵律与节奏的美感。
Curve type refers to the pictures, text segmentation or editorial layout on the page, can produce a rhythm and the rhythm of beauty.

6.倾斜式网站排版
倾斜式是指将图片,文字呈现出倾斜的状态,产生强烈的动感,有很强的视觉冲击力。

7.对称式网站排版
对称式一般可以分为左右对称、上下对称和四角对称,可以产生稳定、理性的感受。在这类排版方式中应该使用相对对称的方式,以避免页面过于呆板。
Symmetry can generally be divided into left and right symmetry, symmetry and symmetry on the four angle, can generate stable, rational feeling. Should use relative symmetry in the way of this kind of style, in order to avoid the page is too stiff.

8.网站焦点方式排版
焦点方式是通过文字、图片等设计元素,将人们的视线信中在一个中心焦点上,产生强烈的视觉盛宴。

9.三角式网站排版
三角排版方式是通过设计元素将网站中的元素排列成三角形,产生稳定感同时又不是生动,给人以均衡的感受。
Triangular typesetting way is by design elements will elements on the website are arranged in a triangular configuration, produce a sense of stability and not vivid, give a person with the balanced feeling.

10.自由排版网站
自由排版方式中的元素自由搭配,产生动感。设计这类版式时注意避免设计元素分布过于凌乱。
Element free style of collocation, and generate dynamic. The design of this kind of layout to avoid distribution is too messy design elements.

推荐新闻
更多行业-
网络经济对传统产业的冲击
网络经济对传统产业的冲击是多方面的,以下我们选择一些典型的行业加以分析...
2014-11-17 -
企业网站设计什么公司收费更加公道
因为了解到更多企业网站设计相关的事情,所以朋友们对该行业的看法,也会产...
2022-09-05 -
专业网站制作(精选5篇)
在当今数字化时代,网站已经成为企业、个人和组织展示自身的重要窗口。一个...
2023-08-24 -
怎样做好网站制作?
互联网和移动互联网的快速发展,网站已经成为企业营销的一个重要渠道和品牌...
2023-05-12 -
客户要建网站的10大疑虑
1. 启动网站项目之前,客户不清楚要做什么样的网站,只是心里有个想法,...
2013-10-11 -
SEO没有常胜将军 切勿过度给客户许诺
前提是要自己一定给客户做好,SEO网站优化绝对是高价值的服务。如果你谈...
2012-06-15
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







