网站制作教程之圆角边框如何制作
第一种制作方法:
一、CSS3圆角的优点
传统的圆角生成方案,必须使用多张图片作为背景图案。CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点:
* 减少维护的工作量。图片文件的生成、更新、编写网页代码,这些工作都不再需要了。
* 提高网页性能。由于不必再发出多余的HTTP请求,网页的载入速度将变快。
* 增加视觉可靠性。某些情况下(网络拥堵、服务器出错、网速过慢等等),背景图片会下载失败,导致视觉效果不佳。CSS3就不会发生这种情况。
二、border-radius属性
CSS3圆角只需设置一个属性:border-radius(含义是"边框半径")。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
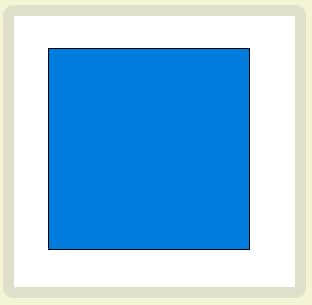
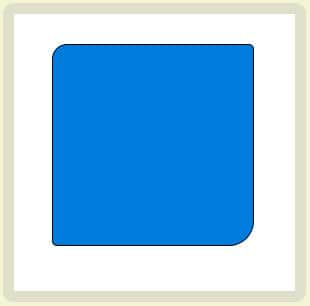
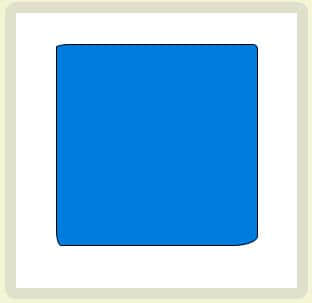
比如,下面是一个div方框:

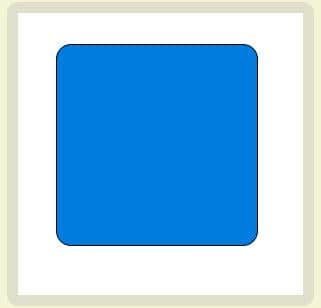
现在设置它的圆角半径为15px:border-radius: 15px;

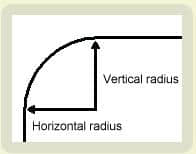
这条语句同时将每个圆角的"水平半径"(horizontal radius)和"垂直半径"(vertical radius)都设置为15px。

border-radius可以同时设置1到4个值。如果设置1个值,表示4个圆角都使用这个值。如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
border-radius: 15px 5px;

border-radius: 15px 5px 25px;

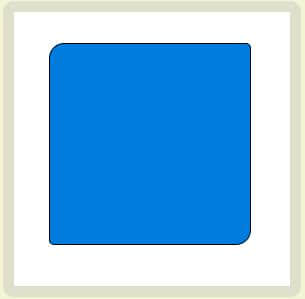
border-radius: 15px 5px 25px 0px;

(左下角的半径为0,就变成直角了。)
border-radius还可以用斜杠设置第二组值。这时,第一组值表示水平半径,第二组值表示垂直半径。第二组值也可以同时设置1到4个值,应用规则与第一组值相同。
border-radius: 15px 5px / 3px;

border-radius: 15px 5px 25px / 3px 5px;

border-radius: 15px 5px 25px 5px / 3px 5px 10px 15px;

浏览器支持:
IE 9、Opera 10.5、Safari 5、Chrome 4和Firefox 4,都支持上述的border-radius属性。早期版本的Safari和Chrome,支持-webkit-border-radius属性,早期版本的Firefox支持-moz-border-radius属性。
目前来看,为了保证兼容性,只需同时设置-moz-border-radius和border-radius即可。
-moz-border-radius: 15px;
border-radius: 15px;
(注意:border-radius必须放在最后声明,否则可能会失效。)
另外,早期版本Firefox的单个圆角的语句,与标准语法略有不同。
* -moz-border-radius-topleft(标准语法:border-top-left-radius)
* -moz-border-radius-topright(标准语法:border-top-right-radius)
* -moz-border-radius-bottomleft(标准语法:border-bottom-left-radius)
* -moz-border-radius-bottomright(标准语法:border-bottom-right-radius)
第二种制作方法:
 |
1. 做两个圆角的图片,这两个图片可以先做一个图片,然后用photoshop软件垂直翻转一下就行了。 |
 |
2. 在两个图片中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的单元间距设为1,其他都为0。 |
 |
3. 将表格的单元格背景色设置为白色(从2、3两步可以看出这里其实是制作了一个细线边框的表格) |
 |
4. 最后我们就可以在表格里面填写内容了,我们可以把这个部分当然一个整体,复制并粘贴到页面上不同的地方,当然你也可以改变整个圆角表格的尺寸,要做的就是改变圆角图片和插入表格的尺寸了。 |
代码如下:
http://www.sino-web.net/uploadfiles/20060823094159.gif" width=125>
说明:其实就是两个圆角图片与一个细线表格组合在一起。
第三种制作方法:
 |
1. 准备工作:制作两个小圆角图片,如右图。可以先制作一个,让后用相关软件翻转就可以了 |
 |
2. 制作一个一行三列的表格。表格的单元间距、单元边距、边框均设置为零。宽度默认为100%,也可以设成固定的宽度,本例设为150像素。 |
 |
3. 单击“显示隐藏指导方针”按钮,并将第一步的两个小图片分别插入第一、第三单元格。然后选中左边的小图片,再按一下向左的方向键,最后按退格键,将小图片前的一个空格删除。 |
 |
4. 设置第一个单元格的水平对齐方式为左对齐,垂直对齐方式为顶部,使图片在单元格的左上方,第三个单元格的水平对齐方式为右对齐,垂直对齐方式为顶部,使图片在单元格的右上方。 |
 |
5. 将每个单元单元格的背景色(注意是单元格)设置为插入的图片颜色相同。 |
 |
6. 在下面再插入一个同样边框颜色的细线表格,现在就可以在细线表格里写入内容了。 |
代码如下:
| 这种表格是不是很眼熟啊?的确,我们可以在很多的大网站找到它的身影。 |
说明:它由两个单独的表格组成,其中第一个表格是出现圆角的关键。
推荐新闻
更多行业-
排名前10位的SEO误区
1、针对错误的关键字这是一个错误,许多人更糟糕的是-即使是经验丰富的S...
2012-02-20 -
分享一些SEO优化技巧
抱着侥幸心理是要不得的现在网上到处都是各种工具,seo技巧之五:妄图欺...
2012-06-28 -
游戏网站建设的必要性是什么?
现在随着智能手机的兴起,大部分人都有了自己的手机,通过手机搜索自己想知...
2022-03-31 -
网站制作公司要考虑用户的行为和心理习惯
用户浏览和心理分析:当用户打开一个新的网站和页面时,他会扫描一些文字,...
2022-07-15 -
网络政治参与的概念
正如人类社会发展历史所展示的基本规律那样,每当科学技术取得重大突破和进...
2014-10-23 -
定制网站开发的页面布局原则是什么
为了开发一个网站,我们不仅需要知道网站的风格和主题,还需要知道如何布局...
2021-01-26
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







