CSS布局的基本构造
Div标签与表格的单元格不同,Div标签可以出现在Web页上的任何位置。可以用绝对方式(指定x和y坐标)或相对方式(指定与其他页面元素的距离)来定位Div标签。
创建Css布局有很多种方法,如可以通过浮动、边距、填充和其他CSS属性的组合来创建。另外,CSS布局对浏览器有较高的要求,比如在IE浏览器中可以正确显示,而在另一些浏览器中则无法正确显示。
除此之外,用户也可以使用Dreamweaver绝对定位元素(AP元素)来创建CSS布局。AP元素是分配有绝对位置的HTML页面元素,具体地说,就是Div标签或其他任何标签。不过,Dreamweaver AP元素的局限性是:由于它们是绝对定位的,因此它们的位置永远无法根据浏览器窗口的大小在页面上进行调整。
关于Css页面布局结构
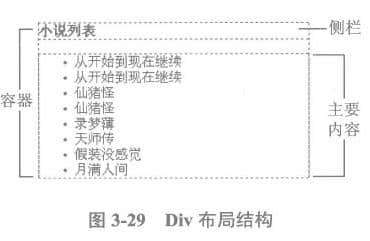
CSS布局的基本构造块是Div标签,在大多数情况下用作文本、图像或其他页面元素的容器。而一个HTML页面中包含3个单独的Div标签:一个大的“容器”标签和该容器标签内的另外两个标签(侧栏标签和主内容标签),如图3-29所示。

推荐新闻
更多行业-
企业网站seo营销型网站建设
您的产品或服务的扩展知识除了常规的网站建设产品知识,您还需要对这些知识...
2012-07-19 -
网站如何提高了信息更新、传播效率
浏览者访问一个站点一般都希望对该站点能很快地有一个大致了解,这样增进系...
2012-09-14 -
如何选择网络营销的传播方式
大部分的网络新闻阅读者都会主要针对垂点内容,而且像门户网站之类信息量大...
2016-01-12 -
网站建设完成后怎样让网站流量越来越多?
网站的年龄也是决定网站排名的重要因素。注意,这里说网站的时代≠域名的时...
2020-11-17 -
网络并购的原因
一、独立难生,联盟力大公司购并能够形成规模经济。通过购并将多个工厂置于...
2014-11-05 -
怎样做能获得网站建设方案的更好成效?
网站建设方案对于大多数的朋友们来讲,听起来还是非常简单的,但是很多人在...
2018-07-25
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







