CSS布局的基本构造
Div标签与表格的单元格不同,Div标签可以出现在Web页上的任何位置。可以用绝对方式(指定x和y坐标)或相对方式(指定与其他页面元素的距离)来定位Div标签。
创建Css布局有很多种方法,如可以通过浮动、边距、填充和其他CSS属性的组合来创建。另外,CSS布局对浏览器有较高的要求,比如在IE浏览器中可以正确显示,而在另一些浏览器中则无法正确显示。
除此之外,用户也可以使用Dreamweaver绝对定位元素(AP元素)来创建CSS布局。AP元素是分配有绝对位置的HTML页面元素,具体地说,就是Div标签或其他任何标签。不过,Dreamweaver AP元素的局限性是:由于它们是绝对定位的,因此它们的位置永远无法根据浏览器窗口的大小在页面上进行调整。
关于Css页面布局结构
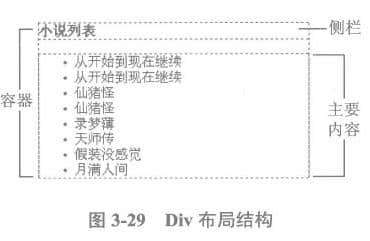
CSS布局的基本构造块是Div标签,在大多数情况下用作文本、图像或其他页面元素的容器。而一个HTML页面中包含3个单独的Div标签:一个大的“容器”标签和该容器标签内的另外两个标签(侧栏标签和主内容标签),如图3-29所示。

推荐新闻
更多行业-
网络信息资源检索
信息检索最初起派于纸质图书悄报的检索.随着计算机技术广泛应用于信息检索...
2014-07-07 -
高性能网站建设—CSS总结
尚品中国的一些平台需要对访问速度等进行优化,大致的方向就是从缓存、压缩...
2019-07-09 -
南京网站建设要多少钱?
大量的垃圾链接是通过营销软件发布的,这是搜索引擎所不允许的。现在网站上...
2022-03-29 -
网页设计是创建网站的过程
网页设计是创建网站的过程。它包含几个不同的方面,包括网页布局,内容制作...
2019-10-18 -
房地产网站建设设计中的色彩知识有哪些呢?
随着信息时代的到来,网络变得丰富多彩,同时也提高了人们对网站审美的品味...
2022-07-11 -
网站建设工作
互联网已经成为人们获取信息、交流和商业活动的重要平台。在这个数字化的时...
2023-08-28
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com