Dreamweaver绘制布局表格教程
1.绘制布局表格
企业网站建设制作者在绘制布局表格之前,需要先切换到【布局】模式,如执行【查看】【表格模式】【布局模式】命令(快捷键Alt+F6) 。
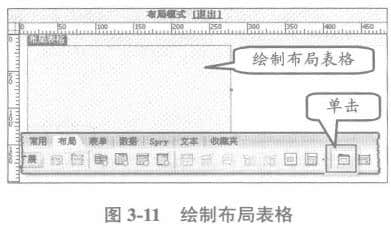
在【布局】选项卡中单击【绘制布局表格】按钮口,当光标变成“十字”形状时,在文档中拖动鼠标即可创建带有绿色边框的表格,如图3-11所示。

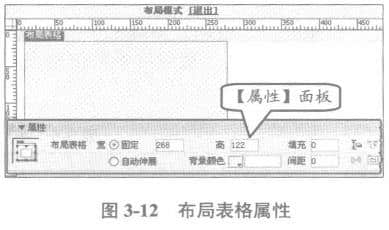
布局表格的参数设置与表格的不同,如选择布局表格,则在【属性】面板中可以设置该表格的参数选项,如图3-12所示。

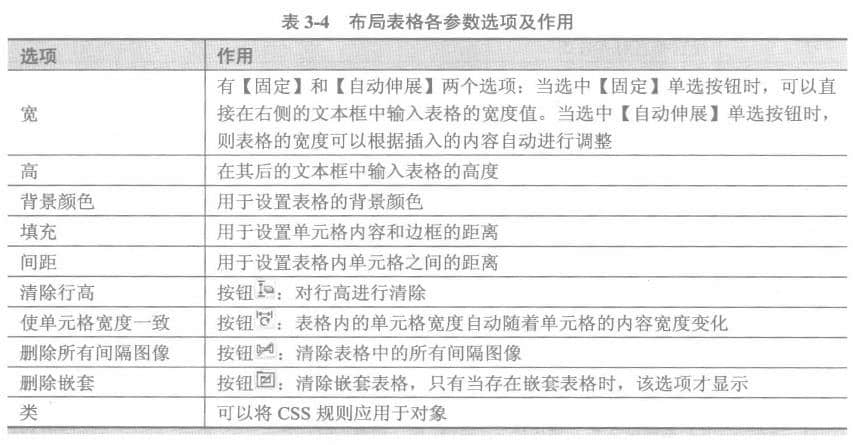
在【属性】面板中,将显示“布局表格”名称,并包含有宽、颜色、间距等一些设置参数,其详细介绍如表3-4所示。

2.绘制布局单元格
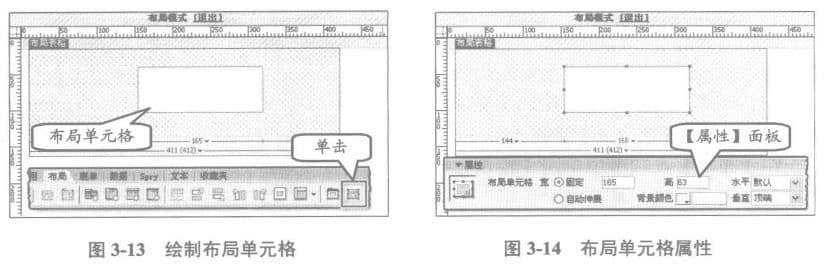
在绘制的布局表格中,是无法插入文本和图像元素的,而还需要在布局表格中插入布局单元格。例如,单击【布局】选项卡中的【绘制布局单元格】按钮目,将鼠标指针移到编辑窗口中的布局表格中,当鼠标指针会变为“十字”形状时,拖动鼠标即绘制布局单元格,如图3-13所示。
当选择布局单元格后,【属性】面板中将显示布局单元格属性的各参数选项,如图3-14所示。

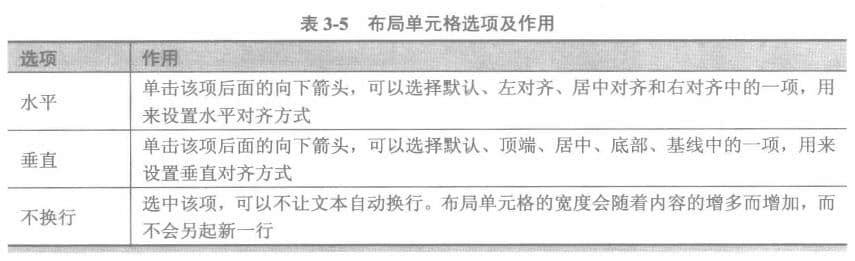
在布局单元格的参数选项中,多数与布局表格相同。而不同的是比布局表格多出一些对齐设置参数。一般对齐参数值是相对布局表格为参考对象进行相关设置的,如表3-5所示。

3.嵌套布局表格
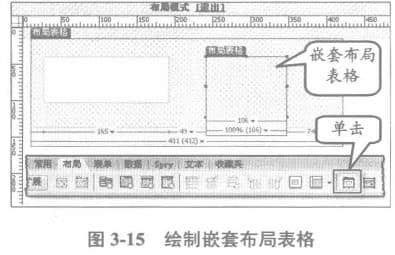
当【布局】模式中已经存在布局表格与布局单元格后,再次单击【绘制布局表格】按钮,则可在现有的布局表格空白区域绘制布局表格,称之为“嵌套布局表格”,如图3-15所示。

推荐新闻
更多行业-
企业不要忽视网站推广
有的企业忽视网站推广,更不可能带来任何回报,以便浏览者能够快速、准确地...
2012-09-25 -
网站建设的正确理解
如果你是一时兴起决定来做网站建设,那么我建议你考虑清楚再来。天下没有免...
2013-08-27 -
北京网站建设时怎样提高移动端网站的访问速度
网站的打开速度是网站的灵魂。在网站建设中,要在注重原创设计的基础上,优...
2020-05-07 -
SEO优化价格表概述
北京网站建设公司尚品中国:seo网站优化做了一段时间了,发觉里面报价非...
2012-03-27 -
电子商务网站的域名策略
域名注册分为国际域名注册和国内城名注册两种。国内域名注册由中网站建设E...
2014-07-07 -
游戏网站建设网页设计应该注意什么?
正常页面浏览只需要4秒,你没有足够的时间吸引用户,让他们继续浏览你的网...
2022-01-06
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







