如何创建网页上的列表?
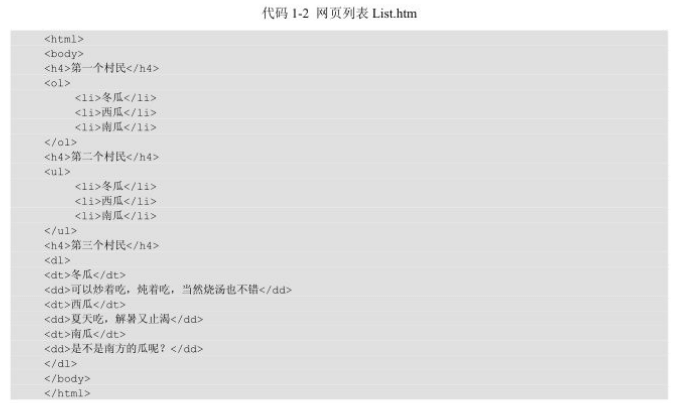
示例如网站制作代码1-2所示。

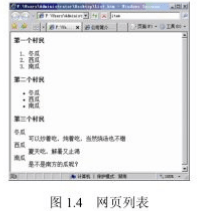
打开记事本,输入以上代码,另存文件名为“List.htm" 至桌面,双击"List.htm”文件,浏览器显示结果如图1.4所示。

显示结果各有特色,第一个村民是按数字排列:第二个村民是按圆点排列:第三个村民还有解释说明,很特别。
代码分析:
三个村民的产品排列方式分别被称为编号列表、项目符号列表和自定义列表,代码中第一次出现的标签有:
- <h4>:标性四。(同理,h1是标题一,h2是标题二,h3是标题三等)
- <o1>:编号列表或有序列表。
- <ul>:无序列表(Office Word中叫项目符号列表)。
- <li>: 要列表的项。
- <dl>. 自定义列表、
- <dt>:定义列表项目符号或文字。
- <dd>:定义列表项。
以上是用HTML让浏览器按照指令列表的内容,下一节将会让浏览器显示图像,并创建通向Internet大门的链接。
推荐新闻
更多行业-
网站建设之SEO优化策略
一.程序的选择性:1:摸版的选择,摸版最好用原创,因为现在搜索引擎都喜...
2012-07-17 -
企业内部网的运行管理
如果Intranet的管理者和用户认为,只要能防止外部不速之客访问其网...
2014-08-18 -
网站优化排名合理频率更新内容排名更稳定
我们养过金鱼的人都知道,鱼缸里面几天不换水,水会变得很浑浊,如果长时间...
2018-08-01 -
网站建设常用技术
I) CGI技术 CGI(Common Gateway Interf...
2015-01-06 -
网络营销对传统营销的冲击
北京网站建设公司尚品中国:传统营销致力于建立、维持和依赖层层密布的分销...
2012-08-21 -
软件质量的经济价值
目前存在的软件工程文献中并没有很好地涉及软件质量的经济价值这一主题,网...
2015-03-23
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com