网站制作教程之JavaScript客户端鼠标事件驱动大全
单击事件(onClick )
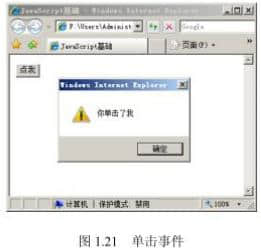
当营销型网站建设用户单击鼠标按钮时,产生onClick事件,同时onClick指定的事件处理程序将被调用执行。通常单击事件应用在button(按钮对象)、checkbox(复选框)、radio(单选按钮)、 reset buttons(重置按钮)、submit buttons(提交按钮)。
例如:
将以上代码保存为“onclick.htm",用浏览器打开,单击“点我”按钮,结果如图1.21所示。

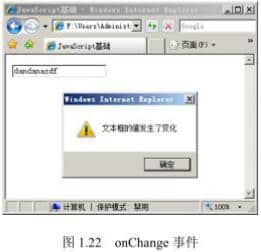
更改事件(onChange)


将以上代码保存为“onchange.htm",用浏览器打开,改变文本框的值,页面提示如图1.22所示。

选中事件(onSelect)

将以上代码保存为“onselect.htm",用浏览器打开.选择文本域中的一些文字,效果如图1.23所示。

加载事件(onLoad)

将以上代码保存为"onload.htm",用浏览器打开,效果如图1.24所示。

加载事件是刚进入页面时执行。
卸载事件(onUnload)

将以上代码保存为"onunload.htm",用浏览器打开,效果如图1.25所示。

卸载事件是离开页面时执行。
推荐新闻
更多行业-
网站设计给用户画像需要做什么?
随着互联网的发展,越来越多的企业开始重视网站设计,尤其是用户画像的建立...
2023-03-31 -
如何提高DSR中宝贝描述的评分
在DSR动态评分愈来愈重要的今天,作为卖家的我们究竟应该如何优化我们的...
2012-02-06 -
SEO+SEM打造一个赚钱的博客
如何打造一个赚钱的个人博客?我想这是广大博主最关心的问题。网上与&ld...
2015-11-25 -
互动网站建设的关键要素
大家都知道,客户进入网站,几乎都是进入首页。如果首页吸引了他们的注意力...
2022-04-01 -
企业网站建设的易用性乃是决定其成功与否的关键要素
在当今信息高度发达的时代,网站堪称企业的形象代言人,是企业发展的重要平...
2025-08-19 -
如何正确选择网站制作公司
从互联网发明到现在已经有二十多年时间了。 时至今日, 可以说它已经完全...
2012-11-26
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







