严重影响SEO优化的5个javascript技术
1、你还没有移动站点(No Mobile website),或者说你的移动站点只是做了简单的转码和浏览器适配,那么你的移动搜索结果将会非常糟糕。这在百度体现的犹为突出,听说百度内部有一个测试移动站点得分的在线工具,如果你的网站是H5的移动站点并且进行适配,可能会得到比较高的分,但是据观察得知,H5的移动站点,依然没有H4的移动站点排名好,流量高,相信后续会有改观(纯属我个人SEO项目经验,有不同观点欢迎探讨)。

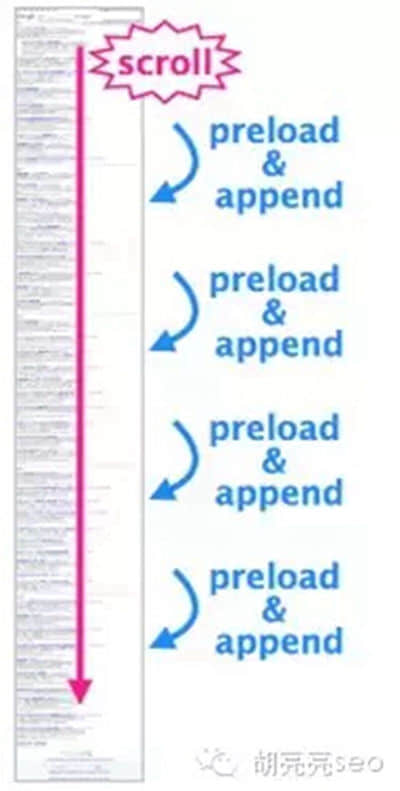
2、无限滚动(Infinite -Endless Scroll),你的网站为了适应手机或者平板浏览,用了一个看似很酷但是非常糟糕的技术——无限滚动。这里要说明下,搜索引擎既不会学人滚动鼠标,也不会无限制的去读取你所谓的触发代码,说白了,无限滚动让你的网站几乎失去了99%的内容。
这里解释下,无限滚动——它是一种网页交互技术,特别是微博,社交等网站经常使用的一种交互,而且特别适用于触摸屏,鼓励用户一直往下拉,一直看,看到用户不想看为止!这样的话,就摒弃了原来分页的浏览方式,让用户不用再点击鼠标,看上去很完美,其实这种技术SEO弊端有3个
1 )这种交互,是针对人的行为,目前主流的搜索引擎并没有官方说明支持这样的无限滚动抓取技术。
2)不分页的方式,导致页面数量减少,可能会影响到你的收录和排名。
3)这种交互,势必会让你的服务器压力更大,加载更慢,而且搜索引擎也不能保证它在这个页面上会停留足够多,足够长的时间。

当然,这种交互还是有很多优点的,比如更多的浏览内容,停留时长以及专门为触屏定制等。
3、延时加载(Lazy Loading),这个技术很多网站都会用(jQuery貌似是主流),技术美其名曰提高网站速度,提升用户体验,其实,在网速如电,互联网爆炸时代的现在,再抱怨服务器不够用,网速慢真的是一件很令人羞耻的事情,延时加载导致搜索引擎无法像人一样去移动鼠标,搜索引擎只会选择看你第一页的内容,剩下的依然是一片空白,除非你的网站不要考虑SEO,否则还是老老实实的丢掉这个看起来很酷听起来也很牛掰的技术吧——其实它真的要淘汰了,4G都来了,还要担心网速?
比如:
<img src="loader.gif" data-src="img1.jpg" />
这段代码,并不能有效抓取延时加载的内容和图片,所以不建议采用这种方式,当然,也有技术表示,可以采用<noscript>标签来展现内容而不要用javascript. 目前还没经过测试,所以是否有用还有待验证。
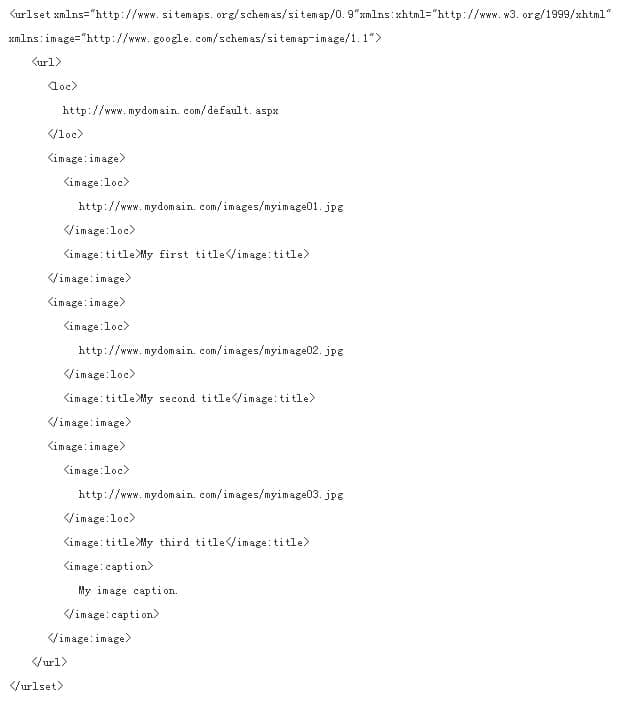
当然,也有童鞋会想到,用sitemap提交图片内容,是否能保证图片被收录呢 ?这里可以肯定给你一个NO的答案,案例如下:

经过测试发现,2年后这些提交的图片一个都没有被收录(国外友人的友情测试)
当然,也有来自谷歌的说明称,可以解决这个问题,跟解决AJAX是一样的原理,大家可以看看谷歌开发者帮助,https://developers.google.com/webmasters/ajax-crawling/
还有没有更好的办法?当然是有的,比如
<a href='http://www.idea-r.it/...?blogimage=<image-number>'
onclick='...show(<image-number>);return false;'>
这段代码意味着,如果是搜索引擎看到的话,会直接读取 href里面的URL,如果是用户,则会看到图片内容,一举两得。
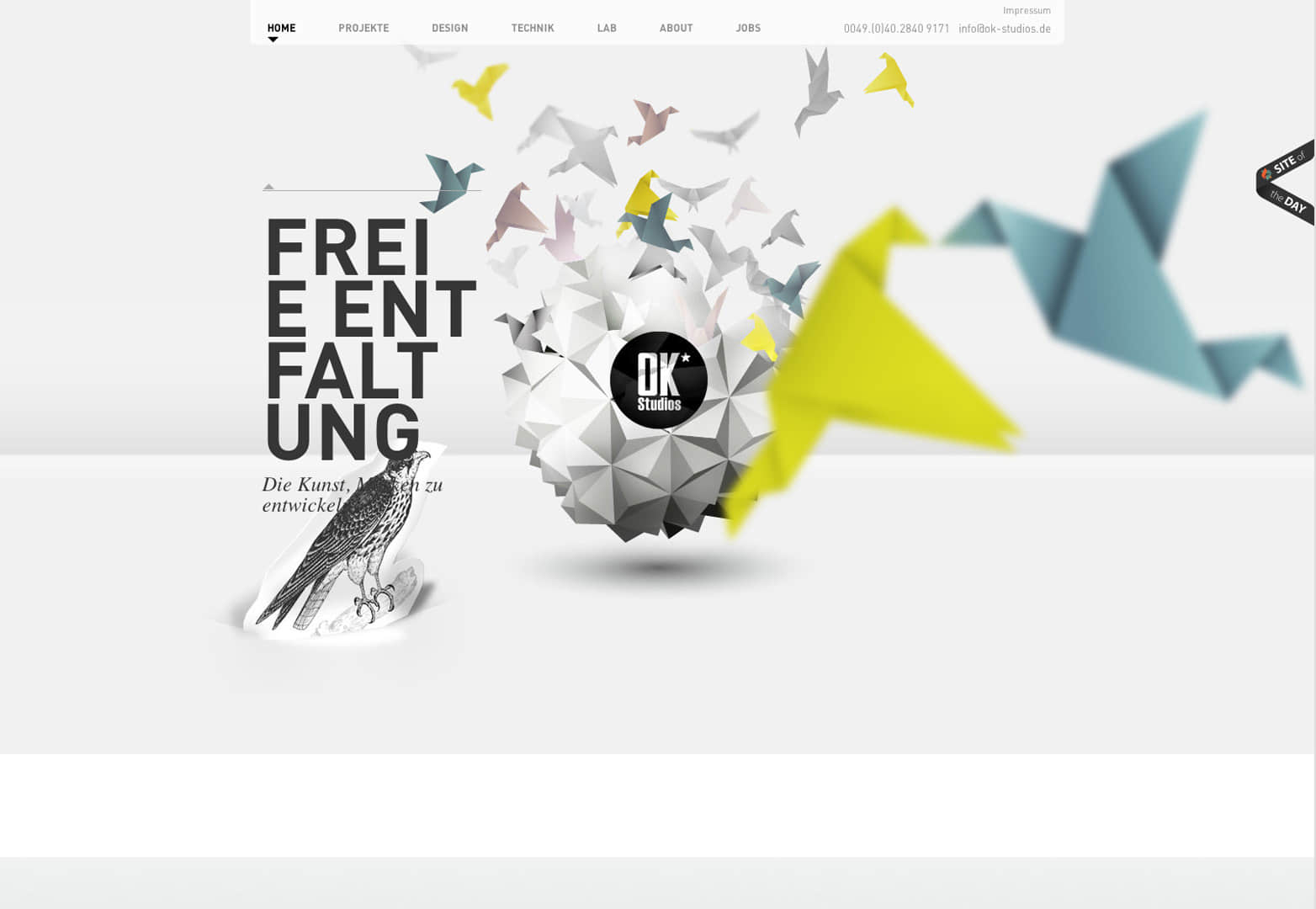
4、视差(Parallax),也可以称为利用图片的前景和背景的差别来造成一种很酷炫的景象,这种技术,我只想说一句话:你们活在自己YY的世界里,在幻想用户也跟你一起YY,而用户只想要解决他的需求而已,不是来跟你一起YY的。以上这个技术,大多使用在一些品牌网站,先看几个图来看看到底长什么样子:

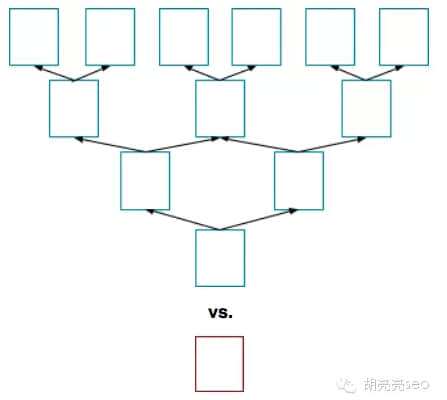
没错,就是偏向酷酷的感觉,把很多个页面,都归纳为一个页面,我们都知道SEO的世界里,更多的页面,意味着更多的关键词和排名,以及更多的流量,这基本上是正相关关系。用图来说话,更形象一些:

这就是很形象的跟大家解释了视差所带来的直接影响。当然,很多人可能会说用不同的H标签来区分不同的页面,但是我想说这绝对不是一个非常好的解决方案,可以说你的SEO肯定做不过其他人。
5、汉堡式菜单(Hamburger Menus),我们经常看到手机上或者平板上有这种汉堡式菜单,手指点上去,就看到了导航栏里的链接,然后你再点开就能看到内容了,但是如果这种技术被用到了PC上,将是一种灾难,如果你有重要内容但是不在第一时间展示给用户看,而是需要用户点下鼠标才能看到,那么诺大的PC屏幕你打算用来做什么 ? 以下就是我们常在移动端见到的菜单了,看看大家有没有很熟悉?


在移动端虽然好,并不代表这个汉堡式菜单要照搬到PC端来,用户在PC上更喜欢直接精准的找到他想要的导航和内容,而不是给他看汉堡菜单。
以上就是总结的5个技术上对SEO影响较大的技术误区,其实在搜索引擎技术还没有完全能够实现更加智能的情况下,冒险采用以上这些技术是挺有风险的,如果您的网站特别需要SEO流量,那么不建议采用以上这些技术,希望大家能够运用好技术,做好SEO,也希望百度能够在技术上多做创新,多多支持SEO的发展。
推荐新闻
更多行业-
解决网站关键词排名不稳定浅析
千万别小看了这并不起眼的源头,以上就是笔者对当前网站排名不稳定问题总结...
2012-06-24 -
分享修改GoDaddy主机主域名图文教程
根据我们建站的需要或者是因为网站的调整,我们需要把自己的GoDaddy...
2012-02-03 -
高端网站建设新手站长适合什么样的服务器
对于新手站长来说,如何选择一款适合自己网站的服务器是一个头疼的问题。不...
2021-09-06 -
定制网站建设创意有哪些?
定制网站建设过程中,最重要的就是创意。风格可以不拘一格,但是却不能特立...
2018-09-25 -
尚品中国后台视频教程之三管理员权限设置
这个视频介绍如果分配管理员所在的分组或部门,如果添加,修改,删除,给管...
2014-07-27 -
Web标准有什么好处
事实上,在使用Dreamweaver等软件进行网页设计制作时,就已经开...
2014-07-18
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







