CSS样式的简单概述
CSS技术在网页中主要用于布局和美化,与XHTML的有机结合可以使Web更加结构化、标准化。作为最重要的网页布局与美化工具之一,CSS在近年普及得非常迅速。国内几乎所有的大型商业网站都在使用CSS来为网页布局,并对网页的各种对象进行美化设计。
CSS (Cascading Style Sheet,层叠样式表)是一种用于网页设计的、无需编译的、由网页浏览器直接解析的标记语言。在网页中,CSS的作用是对XHTML中的对象进行描述和定义,并通过这些描述和定义,控制网页中的对象以及网页整体样式。
Dreamweaver拥有强大的CSS编辑功能。在Dreamweaver中编辑CSS,需要使用到CSS面板。通过CSS面板,可以为网页添加、删除、编辑CSS样式代码。
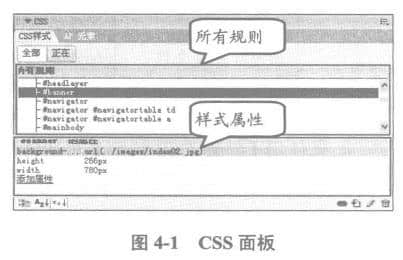
在Dreamweaver中执行[窗口]|[CSS样式I命令(或按Shift+F11组合键),即可打开CSS面板。该面板分为两个部分,即所有规则部分和样式属性部分。所有规则部分显示当前网页中的所有CSS样式,而样式属性部分则列出当前选择的Css样式定义了哪些属性,如图4-1所示。

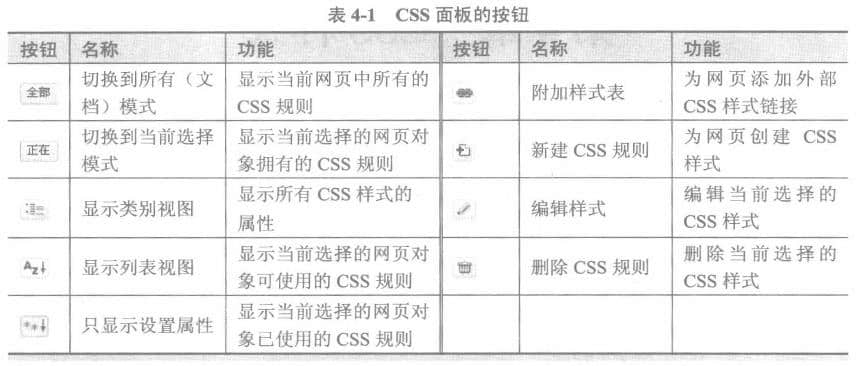
在CSS面板中,可以通过一些按钮来对网页的Css规则进行操作,如表4-1所示。

使用Dreamweaver为网页创建Css规则,可以单击【新建CSS规则】按钮,在弹出的【新建CSS规则】对话框中设置新CSS规则的基本参数,如图4-2所示。
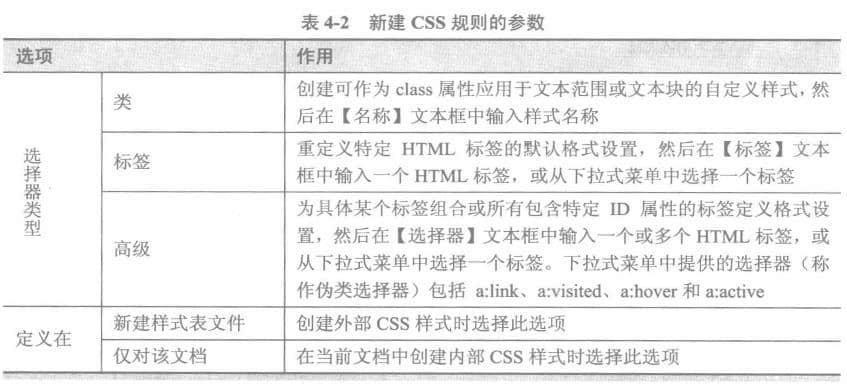
在该对话框中,可以创建不同类型的CSS样式。其中,对话框中详细参数的介绍如表4-2所示。

如果使用【新建CSS规则】对话框创建外部CSS样式,Dreamweaver将提示保存外部CSS链接文件。并在保存该文件后将其自动打开,以提供给网页设计者进行编辑。
CSS是一种非常重要的网页设计工具。目前,几乎所有的网页设计都离不开CSS.因此,在设计网页前有必要了解CSS的基本语法及其结构。
CSS的语句结构非常简单,每段CSS代码由两个部分组成,即选择器(Selector)
和声明(Declaration)。声明又包括属性以及属性值两部分,这两部分必须写在大括号“{}”内。Css代码书写格式如下所示。

推荐新闻
更多行业-
集团网站建设要考虑到哪些细节?
生活中对于网络的接触会非常频繁,也是因为如此,才会给不少企业,提供了对...
2023-01-04 -
日本房产平台网站建设方案
随着日本房地产市场的发展和互联网技术的迅猛进步,建设一个功能强大、用户...
2023-06-19 -
非商业网站的价值估算核心到底是什么?
因为最近有一个朋友的非商业网站要卖,也有买家在谈,但在价格上一直谈不下...
2017-11-30 -
乔布斯营销教练的4条营销密语
网站建设公司尚品中国:1984年1月24日,苹果公司向世界发布了其里程...
2014-01-28 -
2025年网站设计发展趋势:智能化与个性化体验的全面革新
2025年的网站设计将更加注重智能化和个性化用户体验的提升。在过去几年...
2025-02-21 -
电子商务网站的主要功能
电子商务网站的主要功能如下:第一、广告宣传与传统广告模式相比,网络广告...
2014-07-18
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







