Dreamweaver如何设置框架的属性
1.设置框架属性
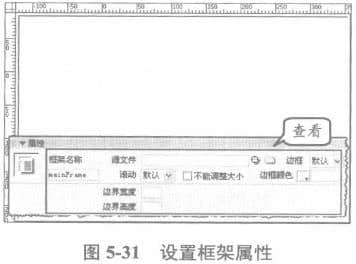
框架的属性可以通过【属性】面板来设置。例如,选择框架后,可在【属性】面板中查看可为其设置的各种属性,如图5-31所示。

【属性】面板中的框架属性的详细介绍如下所示。
框架名称
该属性用于设置框架的ID属性,也就是框架的标题。为框架设置名称后,才可以通过超链接或JavaScript引用该框架。框架名称的命名规范和ID属性相同,必须使用英文字母作为开头,可以使用数字和下划线,不允许使用特殊符号。另外,在设置ID时,不允许使用JavaScript的保留字。
源文件
该属性用于指定当前框架中打开的源文件URL地址。其可以是绝对路径,也可以是相对路径。设置该属性时,可以直接在文本框中输入路径与文件名,也可以单击文件夹图标,浏览并选择文件,将其插入到框架集中。
滚动
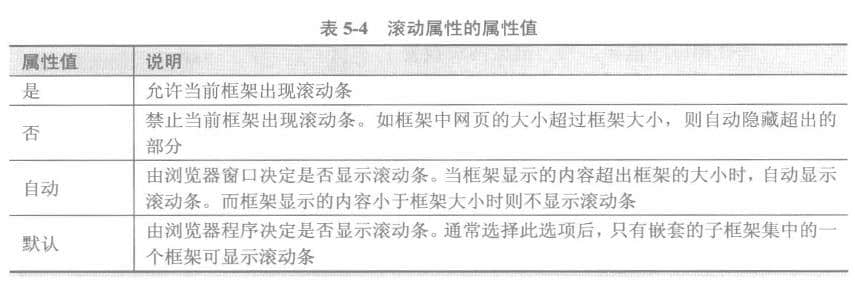
该属性用于设置当前框架的滚动条显示方式。单击该属性的下拉列表,可以设置其包含的4个属性值,如表5-4所示。

不能调整大小
选中该复选框,则将禁止用户在浏览网页时拖动框架的边框,调整当前框架的大小。
边框
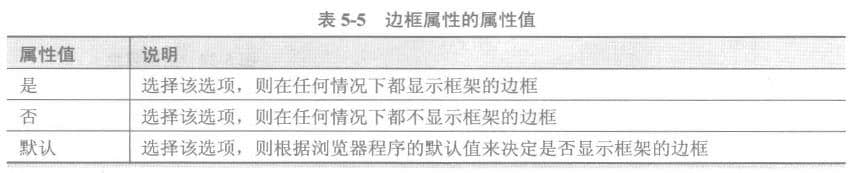
该属性用于决定是否在网页中显示框架的边框。单击该属性的下拉列表,可以设置其包含的3个属性值,如表5-5所示。

边框颜色
该属性用于设置与当前框架相邻的所有边框的颜色。此选项的选择将覆盖框架集的边框颜色设置。
边界宽度和高度
这两个属性用于设置框架的大小。其属性值为以像素为单位的整数数字,不需要带单位。
2.设置框架集属性
使用框架集属性面板可以设置边框和框架的大小。框架集属性在网页中的优先级要比框架属性低一些,因此,如在网页中为子框架设置了某些属性,则对框架集再设置这些属性将不起作用。
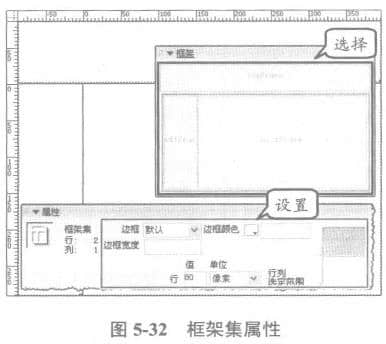
在【框架】面板中选择整个框架集,即可设置框架集的属性,如图5-32所示。

在【属性】面板中,主要有如下几种参数来定义框架集。
边框
该属性用于决定是否在网页中显示框架集的边框。如网页的子框架集或部分子框架已设置了该属性,则框架集的该属性仅对未设置该属性的子框架集或子框架起作用。其属性值与框架的边框属性相同。
边框宽度
该属性用于设置整个框架集所有框架边框的宽度。如网页的子框架集或部分子框架已设置了该属性,则框架集的该属性仅对未设置该属性的子框架集或子框架起作用。其属性值与框架的边框宽度属性相同。
边框颜色
该属性用于设置整个框架集所有框架边框的颜色。如网页的子框架集或部分子框架已设置了该属性,则框架集的该属性仅对未设置该属性的子框架集或子框架起作用。其属性值与框架的边框颜色属性相同。
行/列
该属性用于设置框架集的行高度(当框架集为上下框架时)或列宽度(当框架集为左右框架时)。其单位可以选择像素、百分比和相对3种。
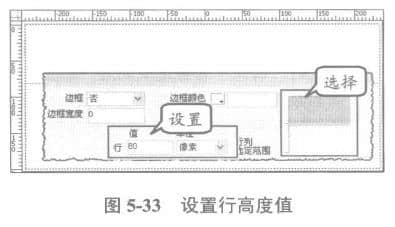
在框架集属性面板中有一个【行列选定范围】的区域,单击【行选择标签】选择行,或者单击【列选择标签】选择列。然后,在【值】文本框中输入数字并选定单位,即可设置选定的行或列的大小,如图5-33所示。

推荐新闻
更多行业-
企业手机网站制作的原则和注意事项有哪些?
这两年手机端的网站越来越受欢迎,许多职业用户用手机阅读网站的比电脑的都...
2018-06-05 -
分析需求,定位网站类型
在着手做一个网站设计前,首先要弄清它是什么类型的,是商业网?娱乐网?政...
2017-10-09 -
百度对锚文本会采取什么样的错施
北京网站建设公司尚品中国:百度对锚文本会采取什么样的错施,在各大搜索引...
2012-08-20 -
如何建设好公司网站?看看这些细节
毫无疑问,互联网已经渗透到我们生活的方方面面。从手机到电脑,从宽带到5...
2020-05-28 -
建设手机网站带来的四大益处
中国手机用户已经达到5.94亿,很多人已经抛弃了笨重的电脑,开始了手持...
2021-11-29 -
联网的原理
互联网连接了分布在世界各地的计算机,并且按照统一的规则为每台计算机命名...
2014-06-16
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com







