网站制作教程之如何创建表格
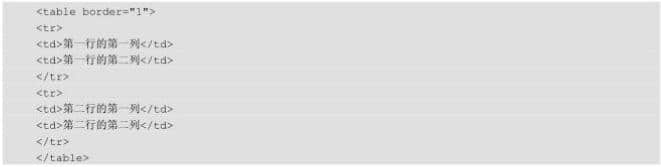
打开记事本,输入以下网站制作代码1-5,另存文件名为“nangua.htm"至桌面。

回到桌面,双击"nangua.htm.文件,浏览器显示结果如图1.8所示。这个界面比之前没有表格的界面整齐了。
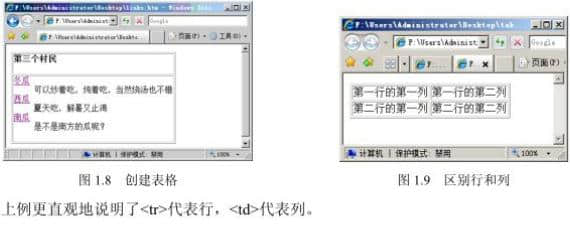
代码分析:表格是用<table>标签定义的。表格被划分为行(使用<tr>标签),每行又被划分为数据单元格(使用<td>标签)。td表示“表格数据”(Table Data),即数据单元格的内容。数据单元格可以包含文本、图像、列表、段落、表单、水平线、表格等。为了更好地区别行和列,加深印象,再看一个例子。

将以上代码保存为"table.htm"后,用浏览器打开,结果如图1.9所示。

推荐新闻
更多行业-
释放C盘空间的技巧有哪些?
主要讲讲Windows操作系统在C盘空间不足的情况下,我们可以通过那些...
2018-08-10 -
SEO优化细节让网站建设长远发展
网站建设公司尚品中国:是否从新窗口打开这个细节好像很少看到有站长们说起...
2012-07-19 -
网站建设中互联网数据中常见的几个指标?
互联网分析师在构建指标体系时经常会遇到两个问题。第一,他们不知道要关注...
2022-03-18 -
网站上线过后为什么要经常更新?
当每个网站都是由网站开发公司制作的时候,它会制作一个动态的新闻或者其他...
2020-03-09 -
一个好的企业网站要具备哪些特点
在建设企业网站的过程中,我们应该知道什么?网站需要做好什么?很多人都有...
2020-06-12 -
如何利用Excel表格统计seo数据
北京网站建设公司尚品中国(www.sino-web.net):作为一名...
2012-04-21
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com






